Attivare il debug su WordPress è una procedura che richiede 30 secondi. In questa guida si vedrà come attivarlo modificando una direttiva dal file wp-config.php e come gestirlo.
Il file wp-config si trova nella root in cui si è installato wordpress , per accedere alla gestione file ci sono due possibilità:
- accedere tramite FTP utilizzando un client come Filezilla
- accedere dal pannello di gestione Hosting
Per semplicità in questa guida verrà trattato il caso in cui si voglia accedere alla Gestione File tramite il pannello Hosting Cpanel
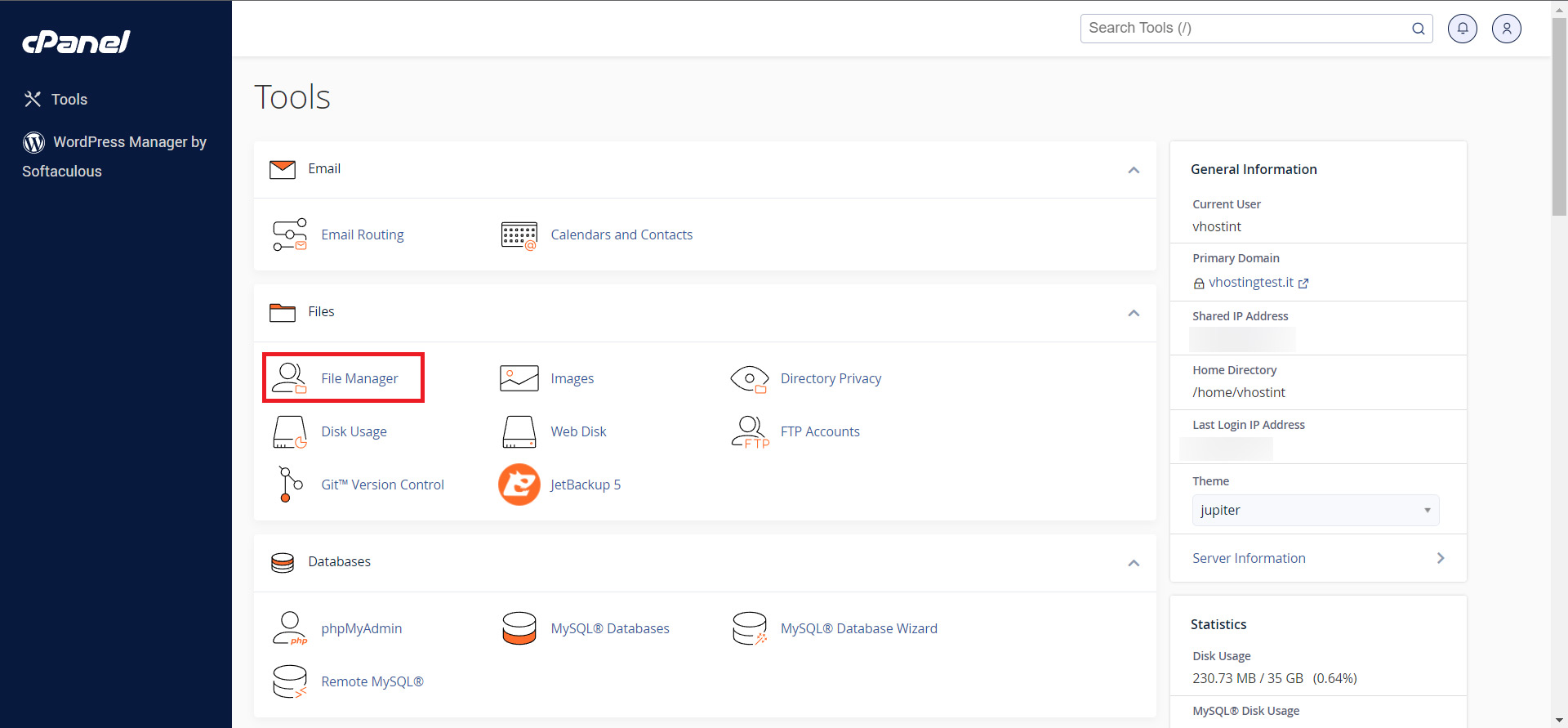
Per prima cosa bisogna quindi accedere a Cpanel e trovare la voce File Manager

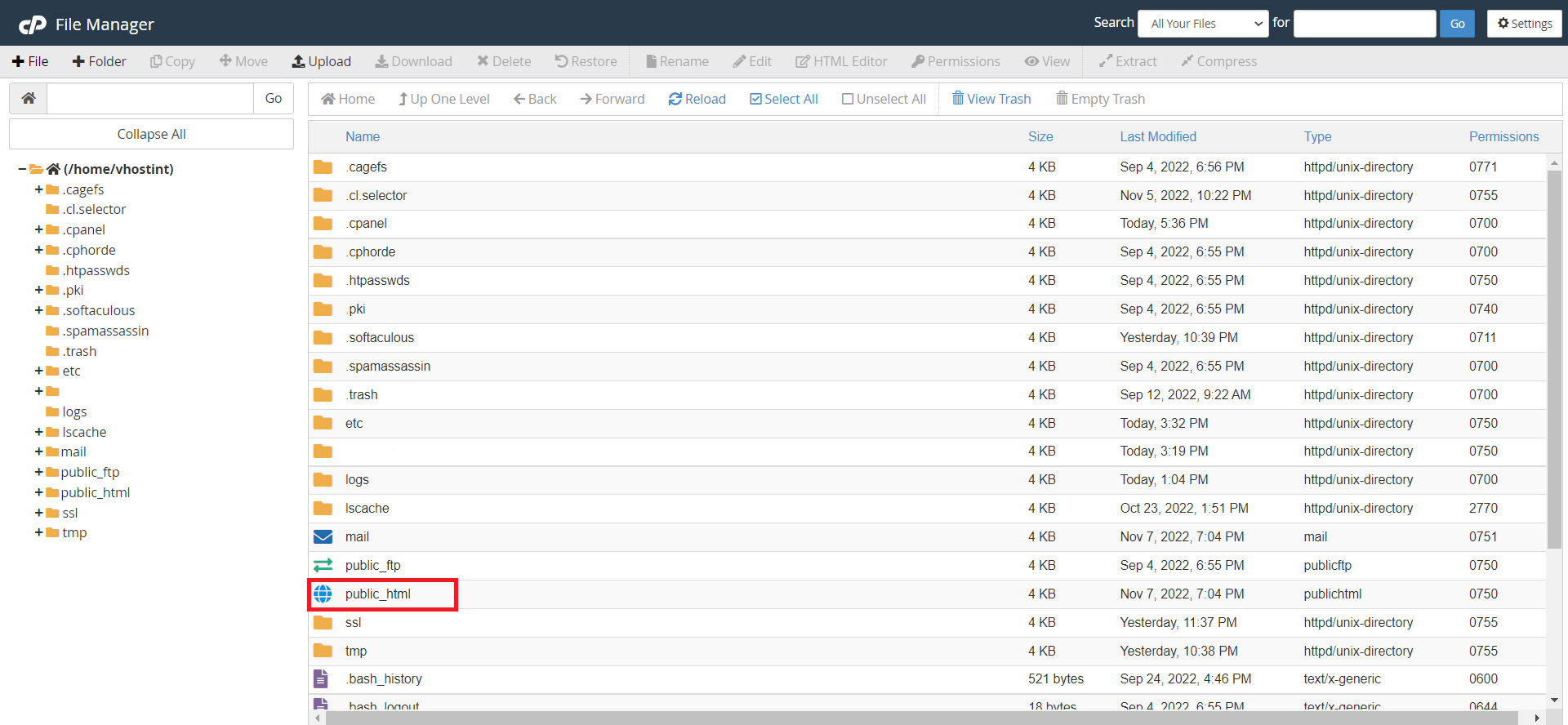
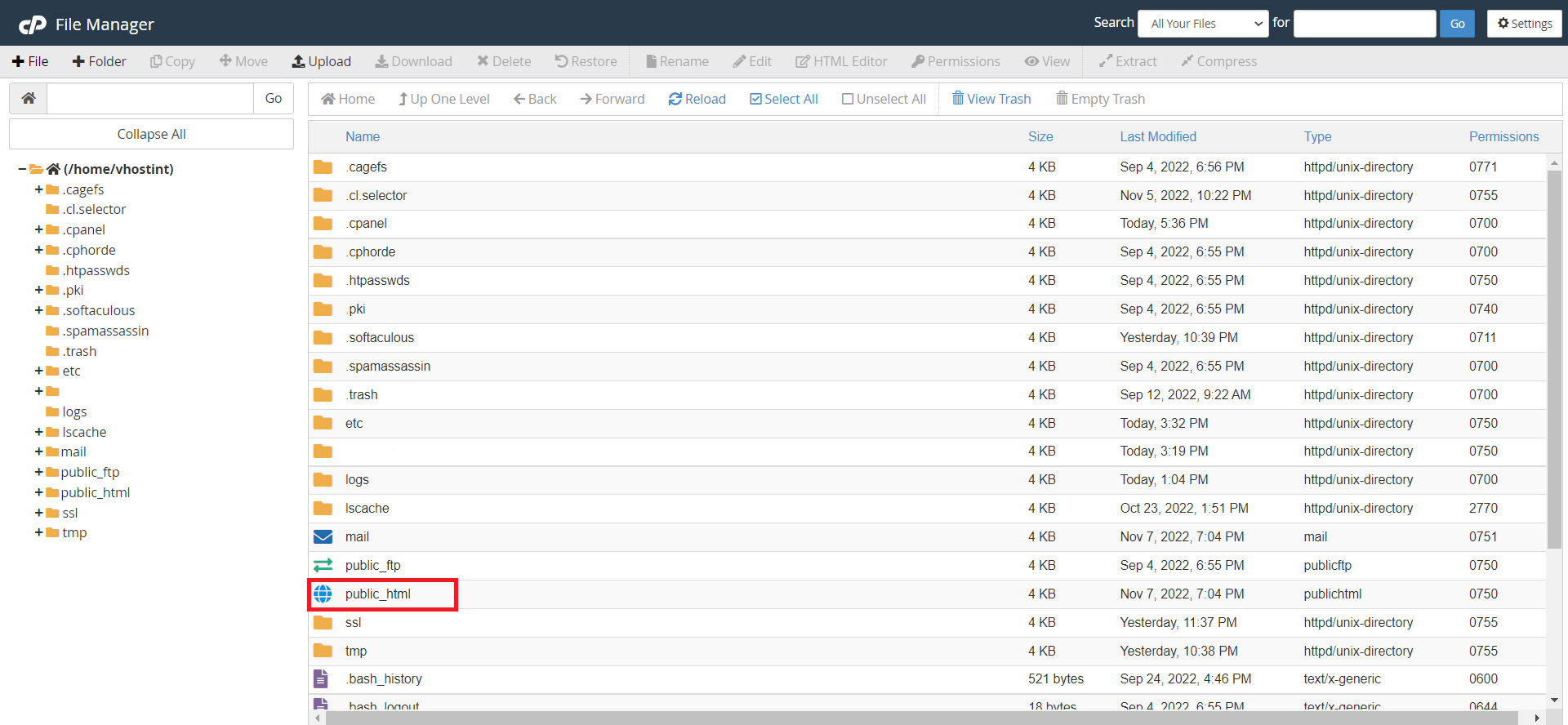
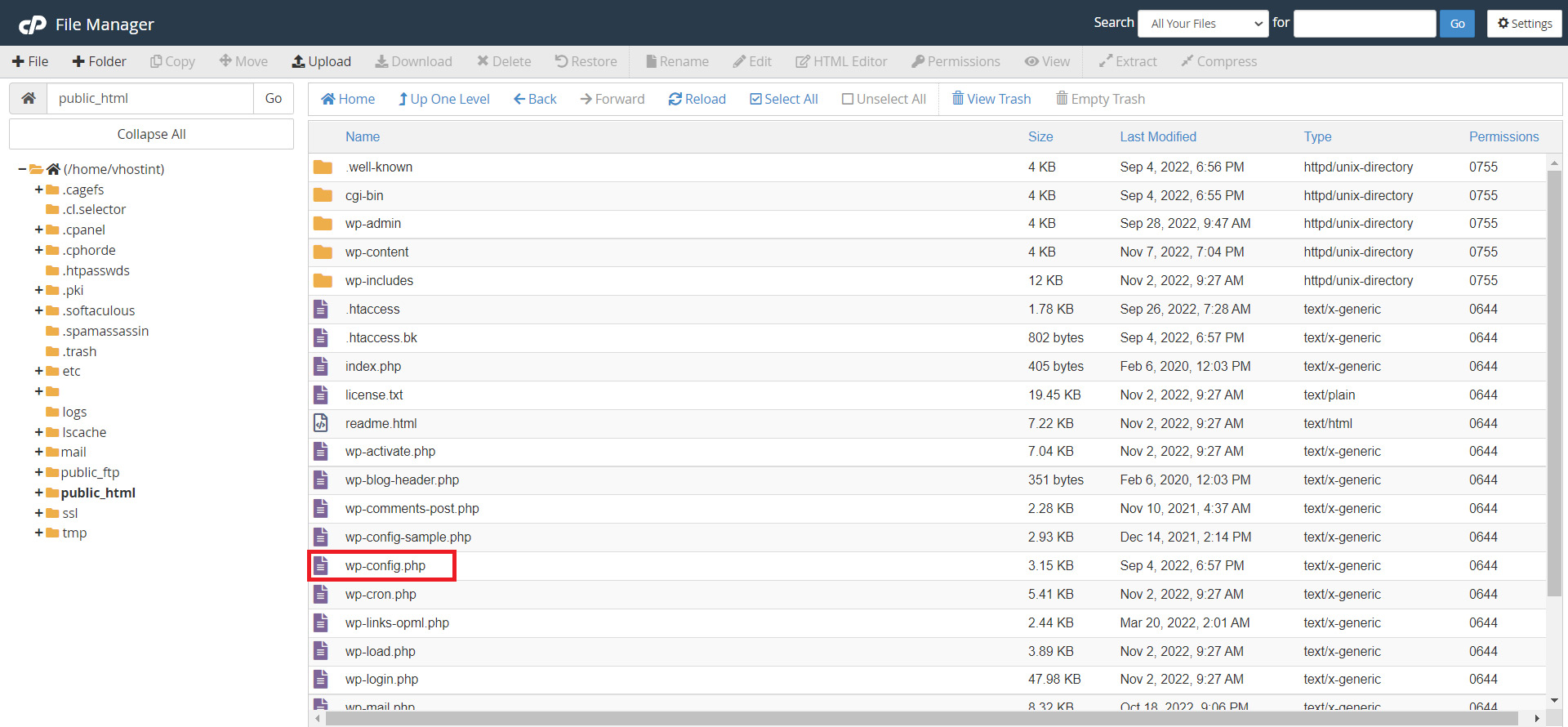
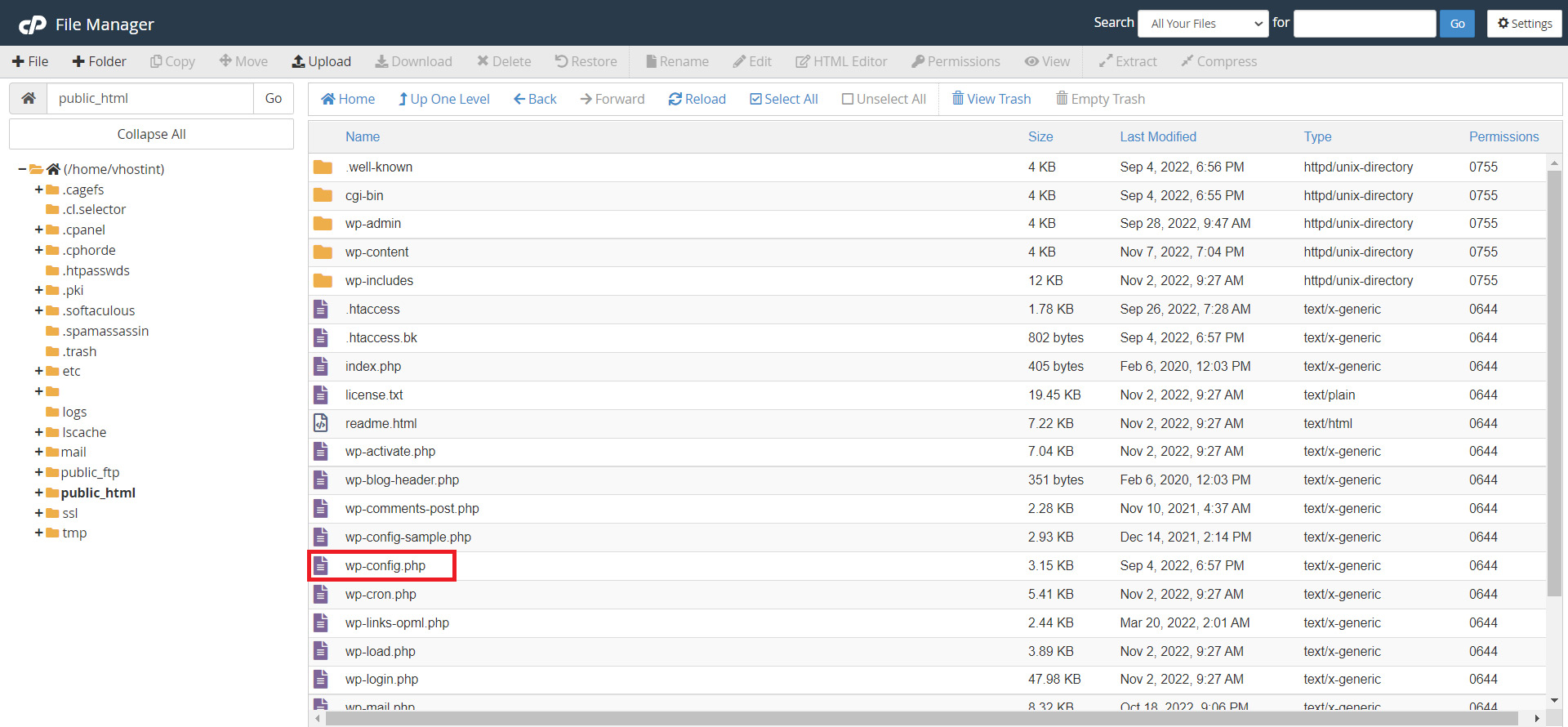
Dopo aver cliccato su File Manager si avrà accesso a tutti i file del servizio hosting , è necessario recarsi nella cartella ove è installato WordPress, ovvero public_html


N.B. In caso il piano hosting utilizzasse il pannello Plesk, la cartella principale sarebbe httpdocs
N.B. 2 In caso ci fossero più installazioni WordPress è necessario recarsi nella carte in cui risiede il sito su cui si vuole attivare il debug
A questo punto sarà visibile il file che si dovrà modificare wp-config.php


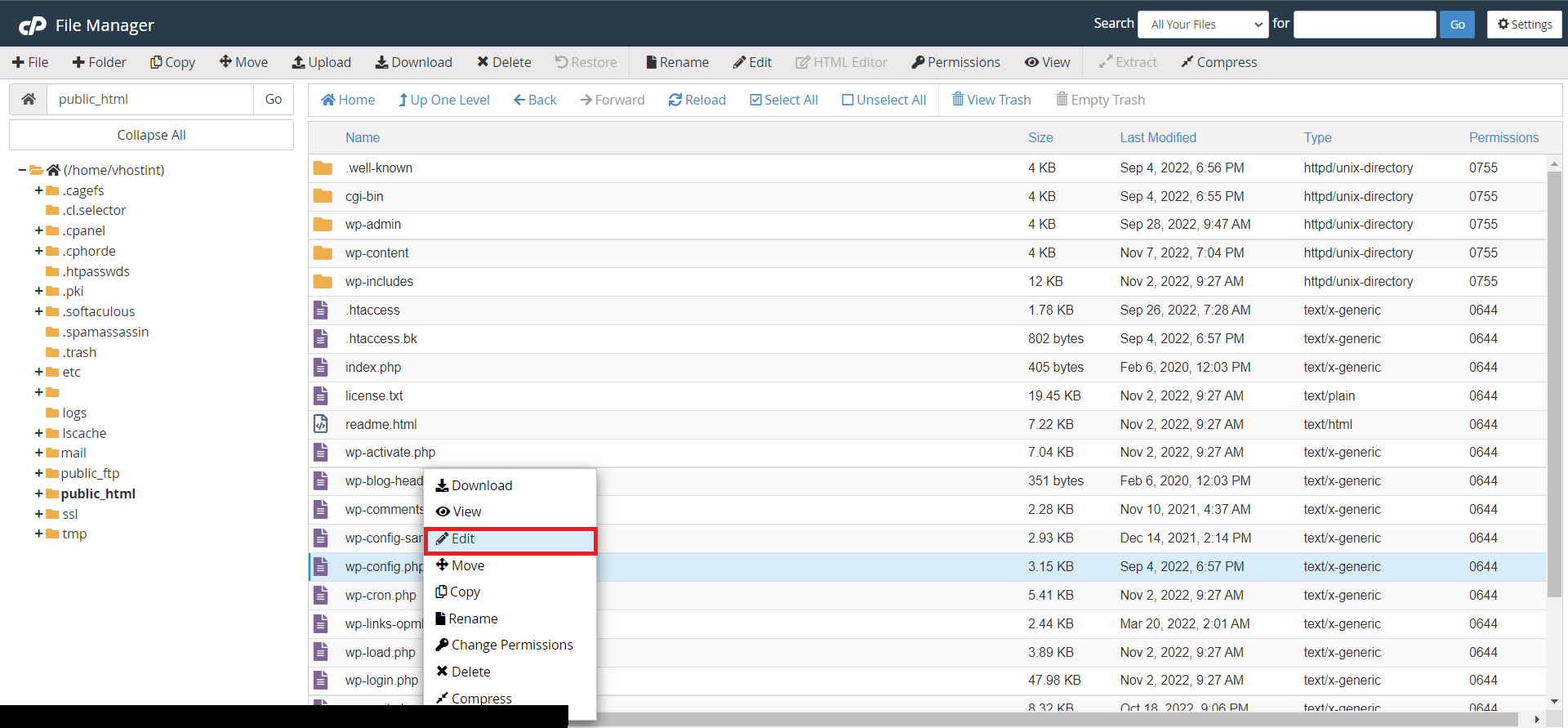
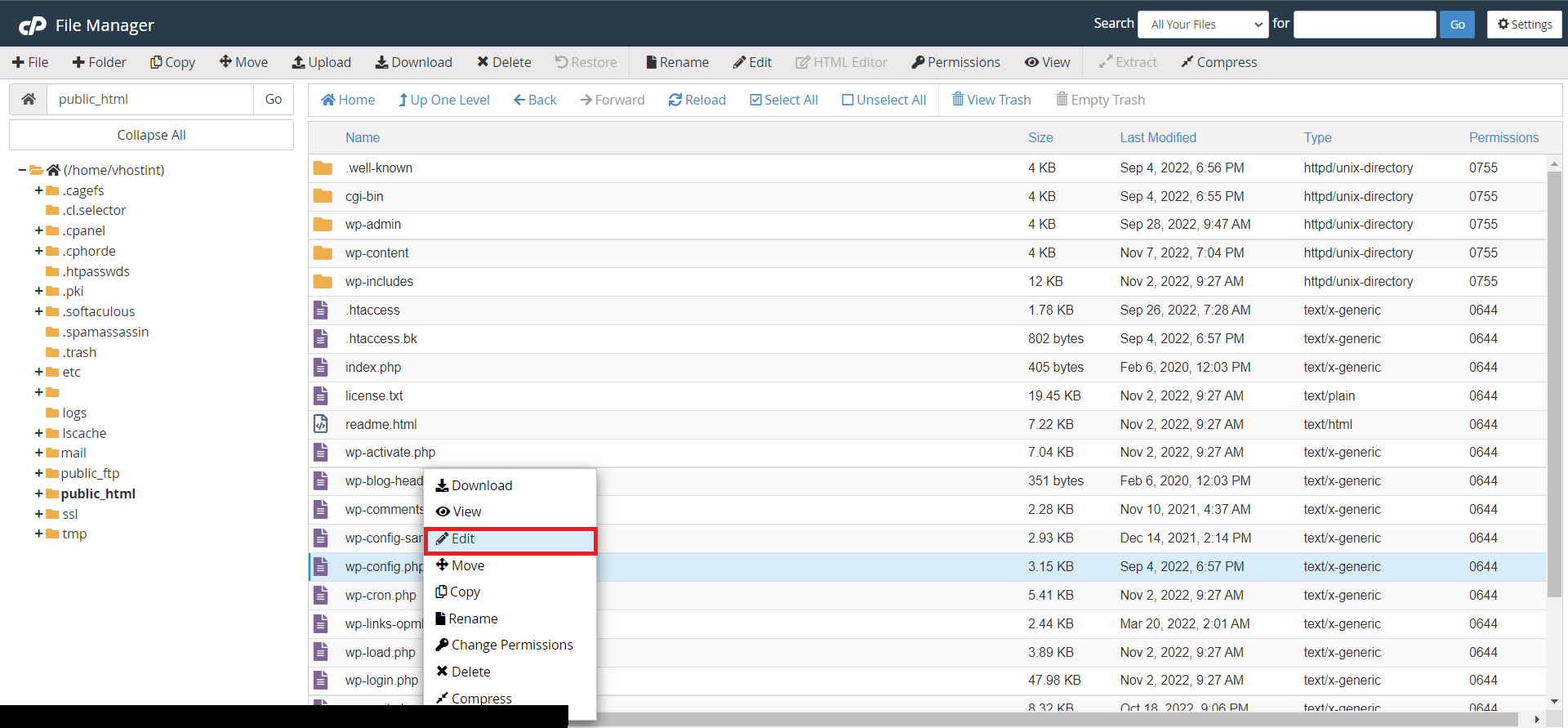
Per aprire il file bisogna cliccare col tasto destro sul nome del file e quindi su Edit


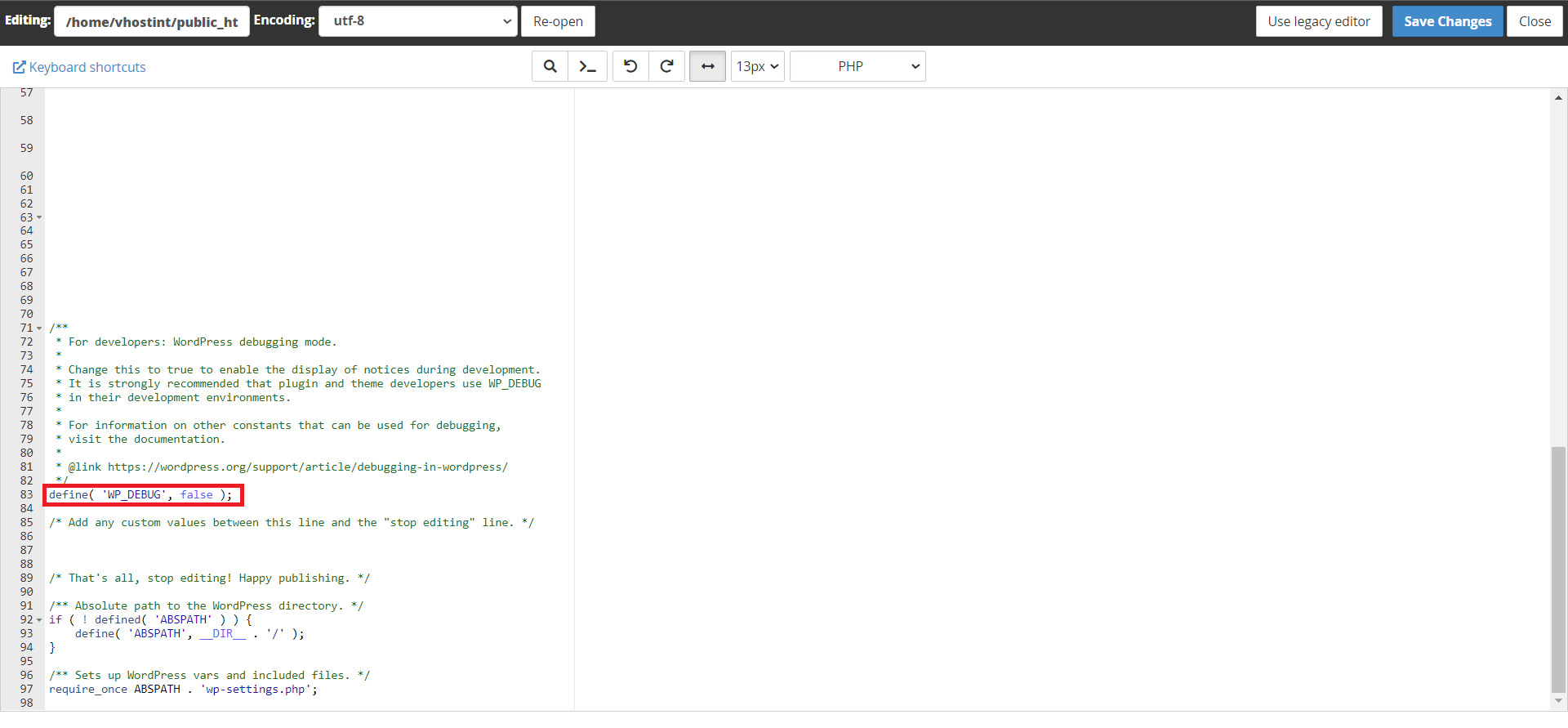
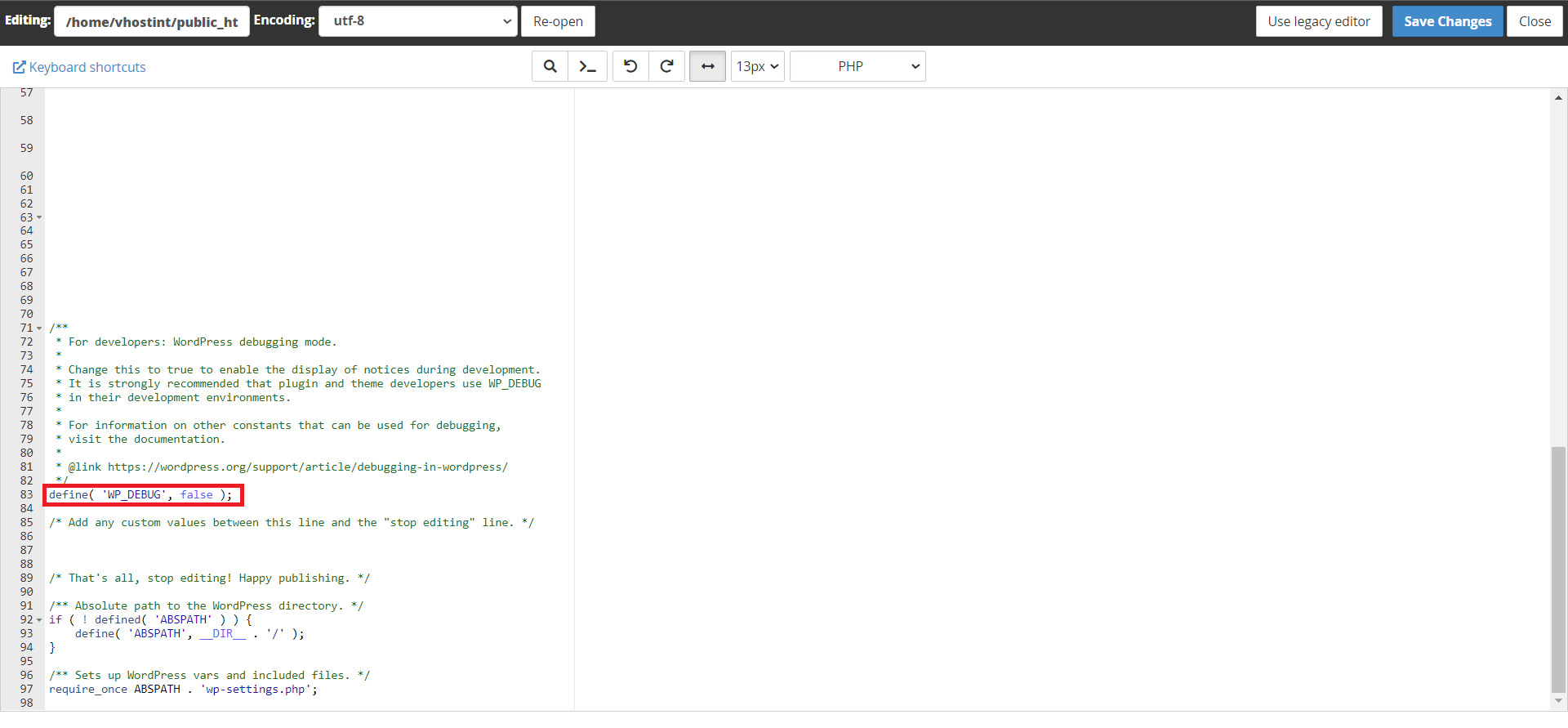
Si troverà la direttiva seguente:
define( 'WP_DEBUG', false );


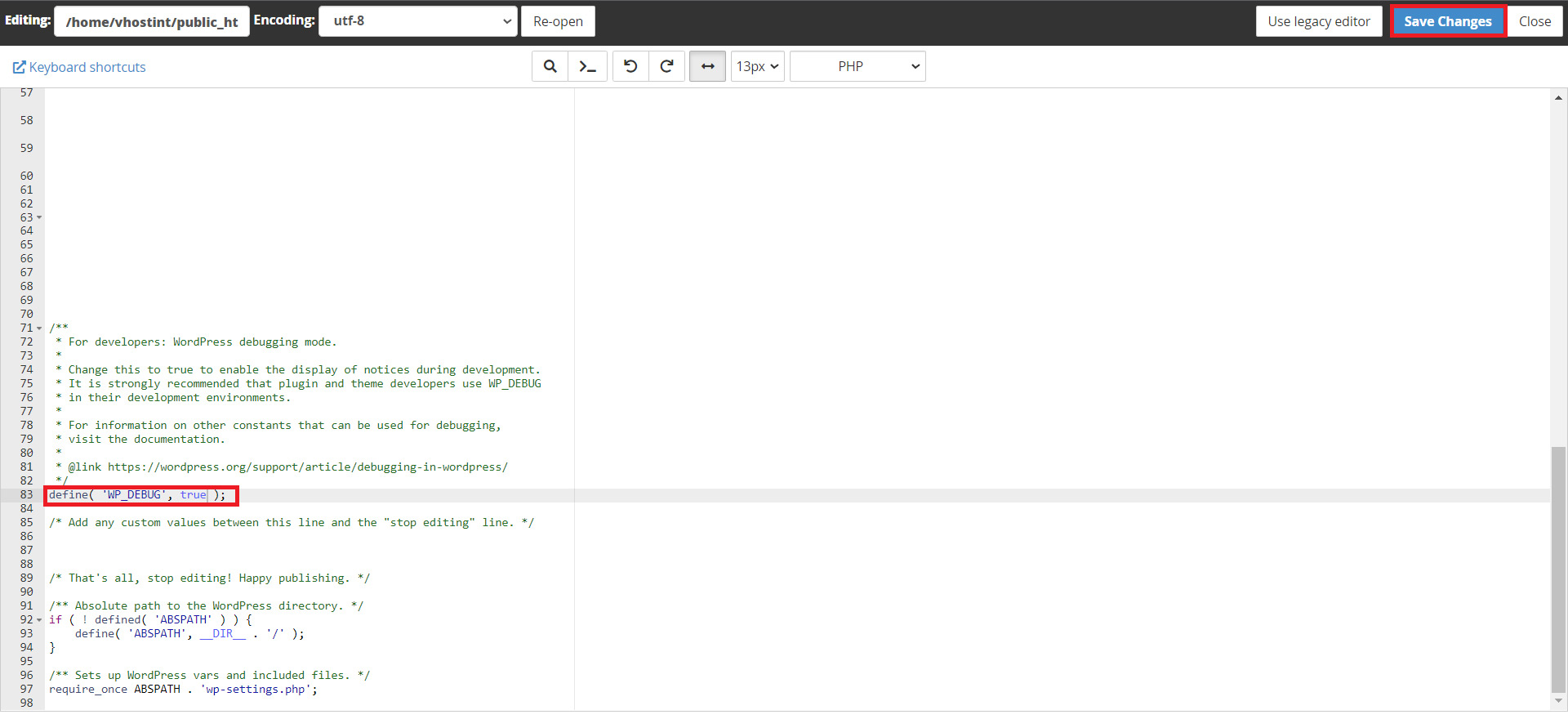
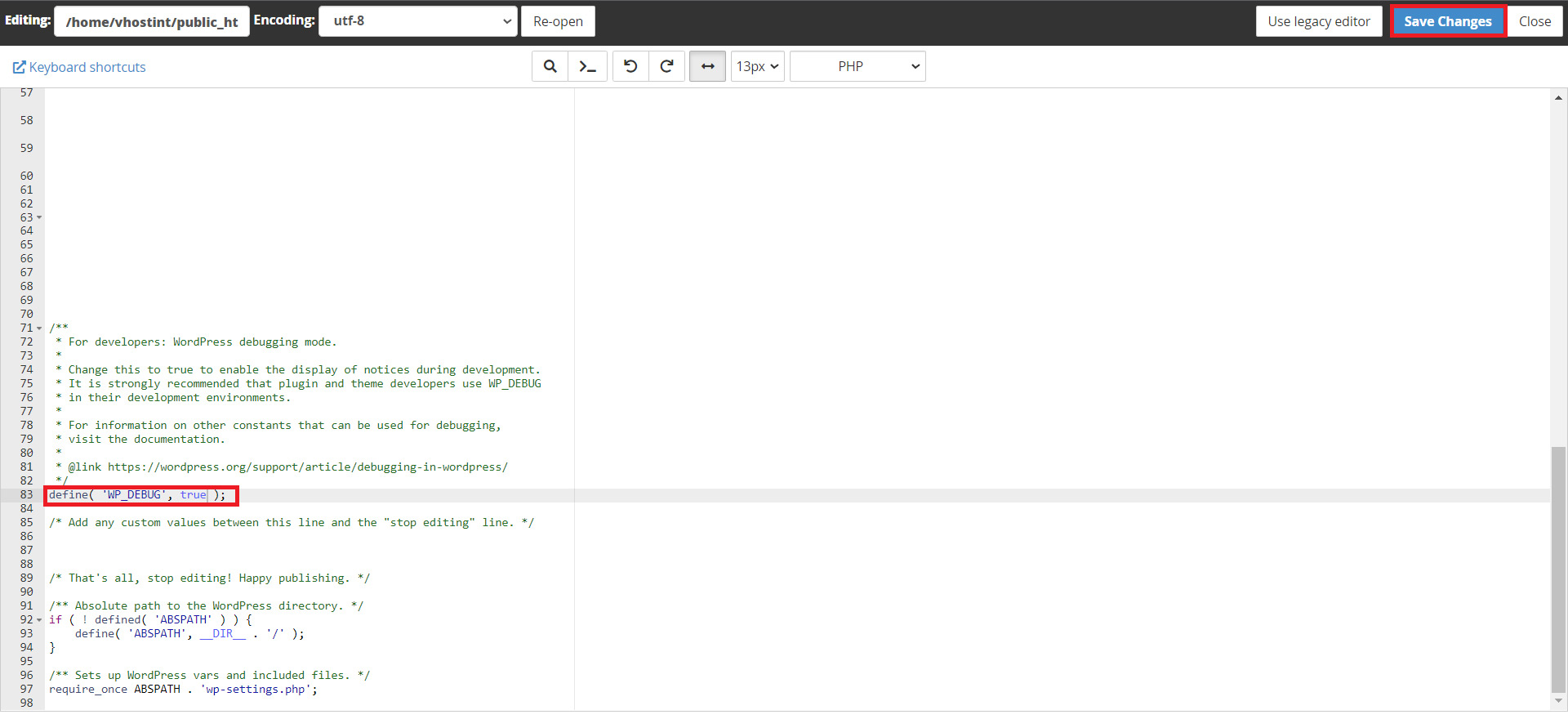
e bisognerà modificarla come segue
define( 'WP_DEBUG', true );
e salvare le modifiche cliccando su Save Changes


è possibile inoltre gestire il debug inserendo le seguenti direttive non presenti di default:
define( 'WP_DEBUG_LOG', true );
così verranno salvati i log del debug nel file debug.log
define( 'WP_DEBUG_DISPLAY', false );
impostando questa direttiva su false quando il debug è attivo, errori e warning non saranno mostrati navigando il sito anche se presenti ma saranno comunque salvati nel file debug.log, impostazione molto utile quando vengono visionati warning non invalidanti di cui comunque si vuole tenere traccia.