Indice
Che cos’è il TTFB?
Un sito web, per essere davvero concorrenziale e portare risultati, deve essere innanzitutto veloce e performante. La velocità di caricamento evita che gli utenti perdano la pazienza e guardino altrove, cercando l’informazione o il prodotto di cui hanno bisogno sul sito di un competitor.

Oltre ai Core Web Vitals, le tre metriche indicate da Google come le più importanti per ottenere un’esperienza utente ottimale e un buon posizionamento nella SERP, vi è un quarto parametro che riveste una grande importanza sotto questo punto di vista, in quanto può fornire un’idea immediata delle prestazioni del proprio sito web, nonché della qualità dell’hosting sul quale è ospitato: il TTFB.
TTFB: di cosa si tratta


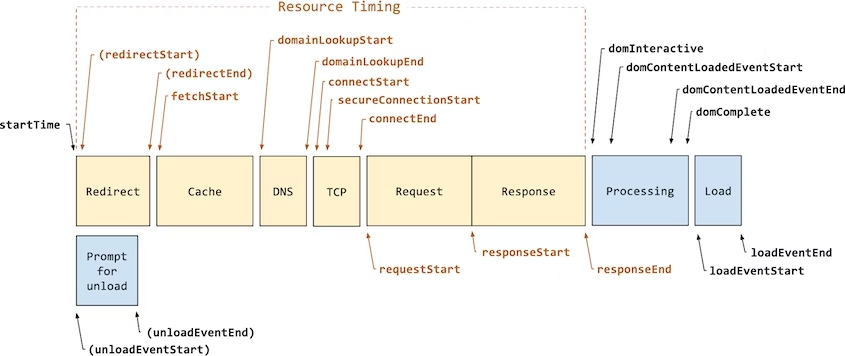
TTFB è l’acronimo di Time to the First Byte e indica il tempo intercorrente dal momento in cui l’utente invia dal proprio browser la richiesta per visualizzare un contenuto fino a quando il browser non riceve il primissimo segnale dal server. In parole più semplici, si tratta del tempo d’attesa richiesto per la ricezione dei primi dati.
L’arco temporale preso in considerazione per calcolare questo parametro, misurato in millisecondi, si conclude prima che il visitatore inizi a visualizzare gli elementi della pagina.
A livello tecnico, il TTFB si suddivide in tre step:
- invio della richiesta da parte del client
- elaborazione da parte del server
- invio del primo byte dal server verso il client.
Ognuno di questi tre step è influenzato da fattori legati non solo al sito, ma anche agli strumenti a disposizione dell”utente e all’hosting server; per questo motivo.
Come migliorare il TTFB
Come si può intuire, se un utente naviga con una connessione lenta o poco stabile, oppure utilizzando un browser non aggiornato o un dispositivo lento, il TTFB risulterà, per lui, più lungo rispetto a come sarà per un utente che dispone di una connessione ultraveloce e dispositivi aggiornati e di ultima generazione.
Se su questi elementi non è possibile intervenire, si può comunque migliorare notevolmente il Time to First Byte ottimizzando il codice del sito e i contenuti multimediali, nonché scegliendo con attenzione l’hosting server. Quest’ultimo dovrà disporre di tecnologie e strumentazioni all’avanguardia, come servizi di caching e reti CDN, in grado di gestire al meglio i picchi di traffico e le richieste provenienti da client dislocati in differenti zone del globo.
TTFB e SEO

L’ottimizzazione del Time to First Byte può apportare notevoli Plugin SEO per WordPress, in quanto, oltre a migliorare l’esperienza utente, facilita il lavoro dei bot dei motori di ricerca, velocizzando il processo di ricerca e analisi dei contenuti, nonché fornendo un dato semplice e immediato da rilevare e valutare.
Un TTFB ottimizzato permette di ottenere un ranking migliore, aiutando il sito web a posizionarsi ai primi posti della SERP e a farsi notare dagli utenti. In più, riducendo i tempi di attesa, limita il rischio di rimbalzo e, se associato a contenuti di qualità e a un’interfaccia use friendly, può aiutare a fidelizzare i visitatori e a ottenere conversioni.
Come deve essere un buon TTFB
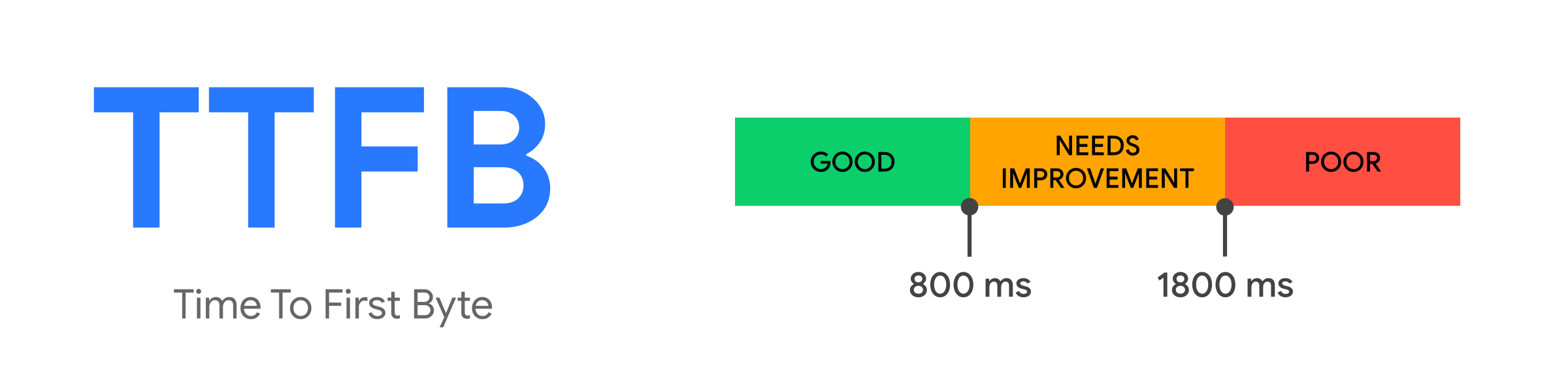
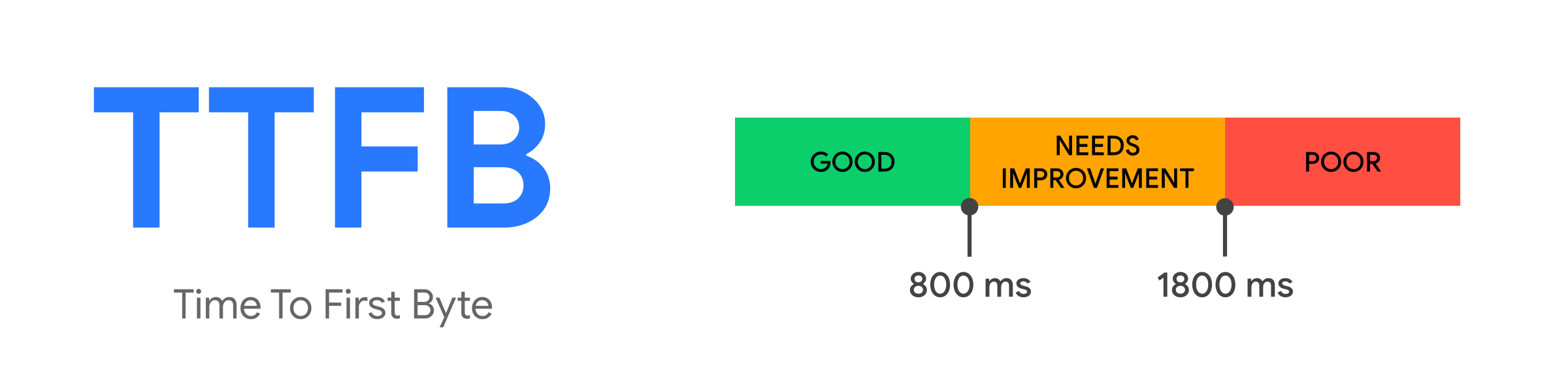
Trattandosi di un tempo di attesa, il TTFB, per essere considerato buono, deve essere molto basso e rimanere almeno al di sotto della soglia dei 600 millisecondi.
Sebbene questa sia una regola generale, non è però universale, in quanto l’importanza di disporre di avere un TTFB molto basso varia in base alle caratteristiche del sito web. Per fare un esempio, un sito con molto contenuto in JavaScript, per risultare performante e garantire una buona user experience, richiederà un TTFB molto più breve rispetto a un altro basato esclusivamente su codice HTML, il quale potrà garantire in ogni caso un Largest Contentful Paint e un First Input Delay ridotti.
Alcune immagini sono state prelevate da web.dev










