Indice
Sui piani Hosting WordPress, Hosting Multidominio e Hosting Professionale/Semidedicato è presente LiteSpeed WebServer e il suo sistema di cache LSCache.
Di seguito verrà illustrato come attivare LiteSpeed e le impostazioni iniziali di base.
Installazione di LiteSpeed
La prima operazione da fare è attivare il plugin di Litespeed. Per procedere bisogna fare il login nella bacheca di WordPress


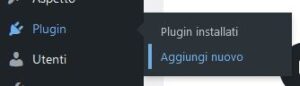
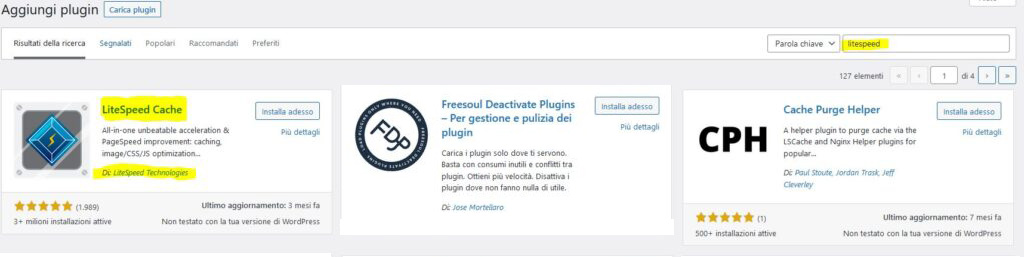
Si deve poi cliccare su plugin>aggiungi nuovo


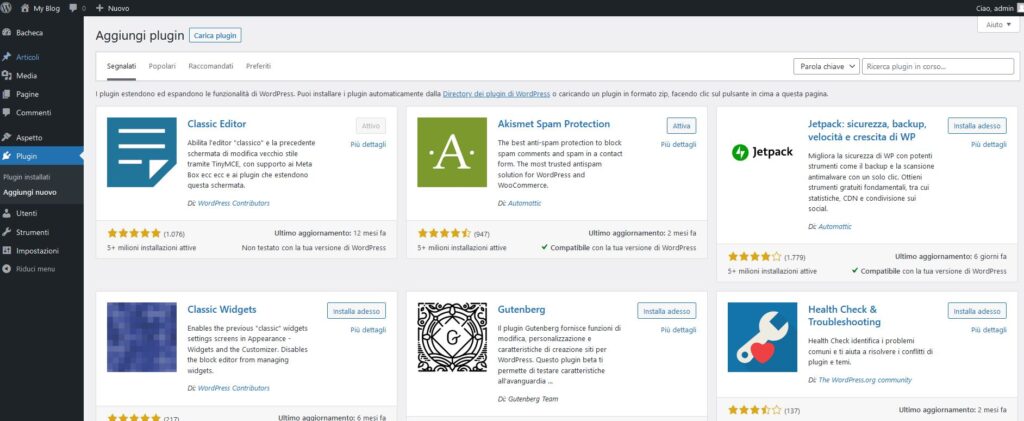
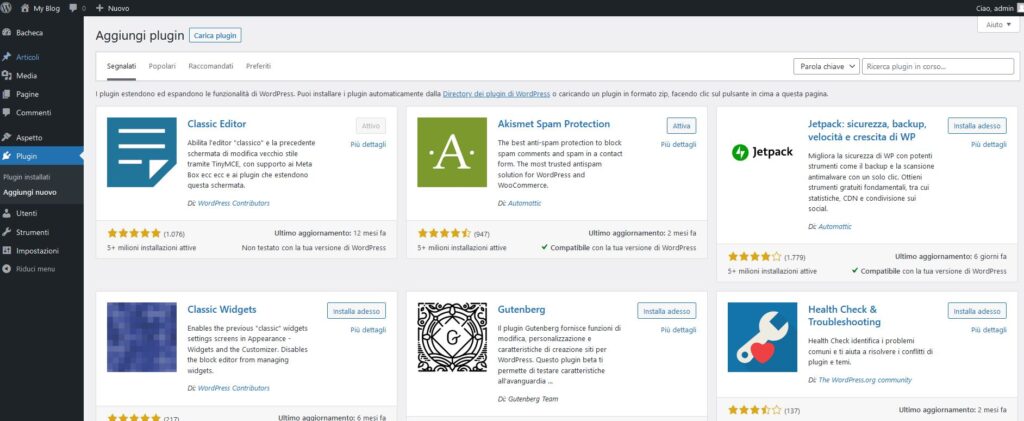
Una volta fatto il login nella schermata dei plugin


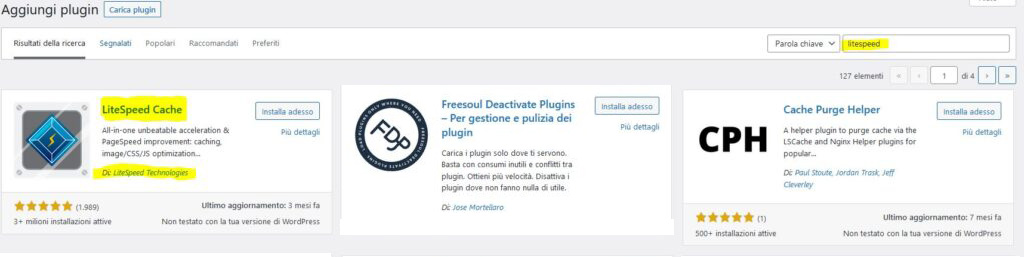
Si deve procedere con il cercare il plugin di LiteSpeed e cliccare su Installa adesso


Una volta installato si proceda quindi per attivarlo


Funzioni principali di LiteSpeed
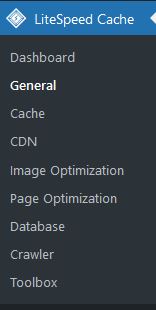
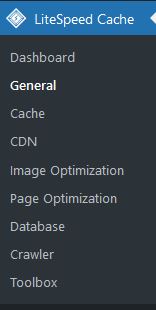
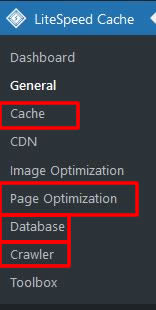
Il menù di LiteSpeed è ricco di funzionalità


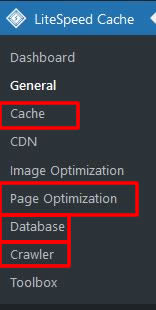
Le voci di interesse sono principalmente 4.
Ovvero:
- Cache
- Page Optimization
- Database
- Crawler


Cache
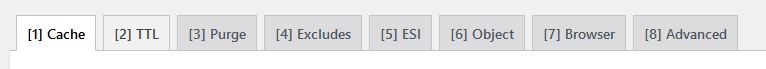
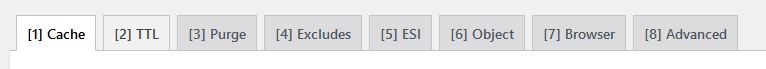
Cliccando su Cache appariranno diversi TAB, 8 per la precisione come quelli di seguito


- Sulla voce Cache sono presenti diverse opzioni tra cui quella per abilitare/disabilitare LiteSpeed, farlo per gli utenti loggati ed altre tipologie di cache.
- Sulla voce TTL è possibile settare il TTL per le varie cache. E’ consigliabile lasciarlo con i settaggi di default.
- Cliccando su Purge si può configurare il purge automatico a determinate azioni, ad esempio aggiornando un articolo, o su determinate pagine.
- Su Excludes vanno inserite le URL e gli elementi da non mandare in cache.
- Sotto la voce ESI si impostano i settaggi relativi gli utenti registrati.
- Sulla voce Object si può attivare o meno l’object cache e selezionare quale sistema deve essere utilizzato tra Memcached e Redis.
- Sul tab Browser si può abilitare/disabilitare la cache lato browser.
- Nel tab Advanced è invece possibile settare il nome del cookie necessario per LiteSpeed e la configurazione relativa la compatibilità http/https.
Page Optimization
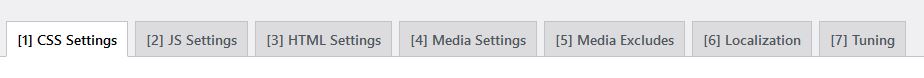
Cliccando su Page Optimization si avranno 7 tab.


- Il tab CSS Settings permette di configurare il minify, il caricamento asincrono e altre impostazioni riguardanti il CSS.
- Il tab JS Settings permette di impostare il minify, la combinazione dei JS, caricamento asincrono, la tipologia di caricamento dei JS (se differito, ritardato ecc) e altre impostazioni riguardanti i JS.
- Nel tab HTML Settings sono presenti le opzioni per il minify html e per l’esclusione di alcune funzioni magari superflue (emoji, google fonts ecc).
- In Media Settings è possibile settare il Lazy Load ed altre impostazioni inerenti immagini e video.
- Nel tab Media Excluded sono inseribili tutte le risorse da escludere dal Lazy Load.
- Localization contiene le impostazioni inerenti la cache dei gravatar e le impostazioni relative il caricamento in locale di risorse esterne.
- In Tuning sono presenti le voci relative le esclusioni CSS, JS, gruppi utente da escludere dalla cache ed altro.
Database
Il menù Database permette di eseguire alcune operazioni fondamentali relative la pulizia del DB, l’ottimizzazione e la conversione di tabelle.


- Nella voce Manage è possibile fare ottimizzazione eliminando automaticamente i messaggi spam, i salvataggi automatici, i post cancellati, i transiet (che solitamente occupano tanto spazio nel db causandone rallentamento). E’ possibile inoltre convertire l’engine da myisam a innodb.
- Nella voce DB Optimization Settings si settano le voci relative la durata della vita delle revisioni in termini di numero massimo da conservare e di età.
Crawler
Il crawler di litespeed è una delle funzioni attivate recentemente da LiteSpeed, utile a velocizzare il sito web. Il crawler effettua una scansione, con cadenza regolare, del sito web in modo da memorizzare in cache, in maniera preventiva, tutte le pagine del proprio sito web in modo da accellerare il tempo di caricamento dello stesso.
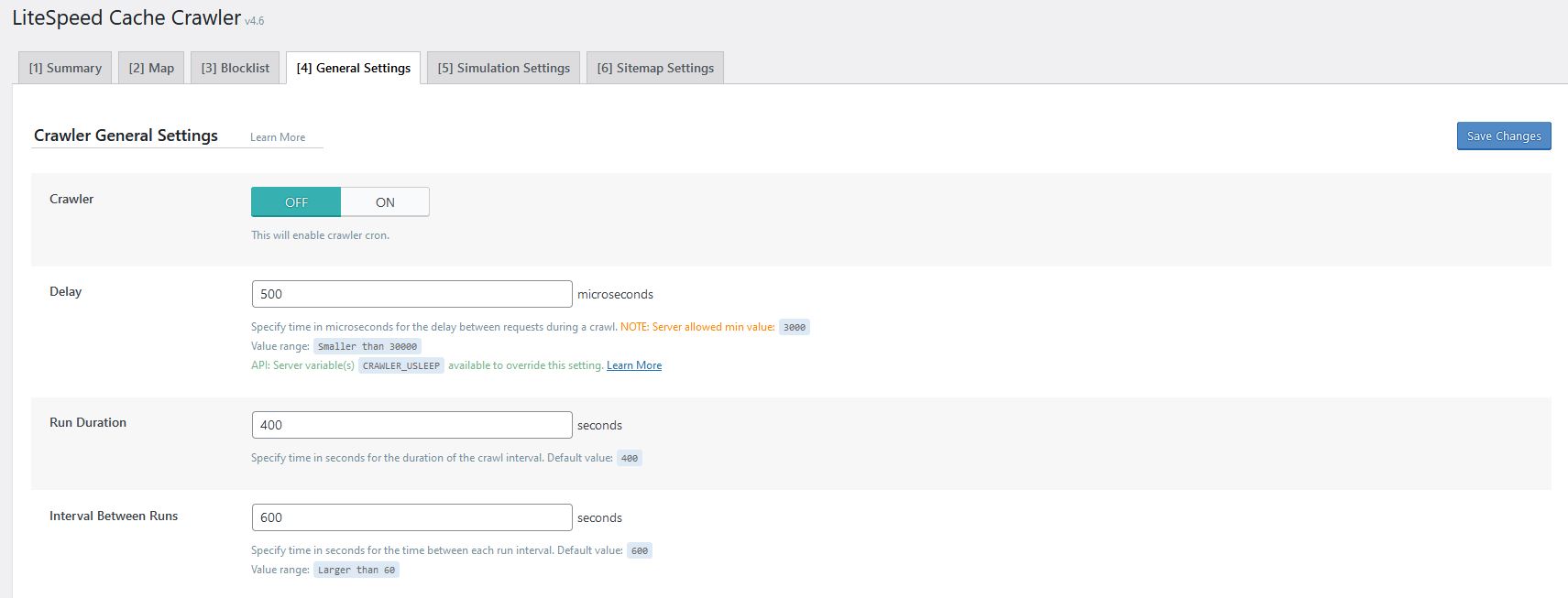
La schermata che si presenterà sarà la seguente dove si deve cliccare su General Settings


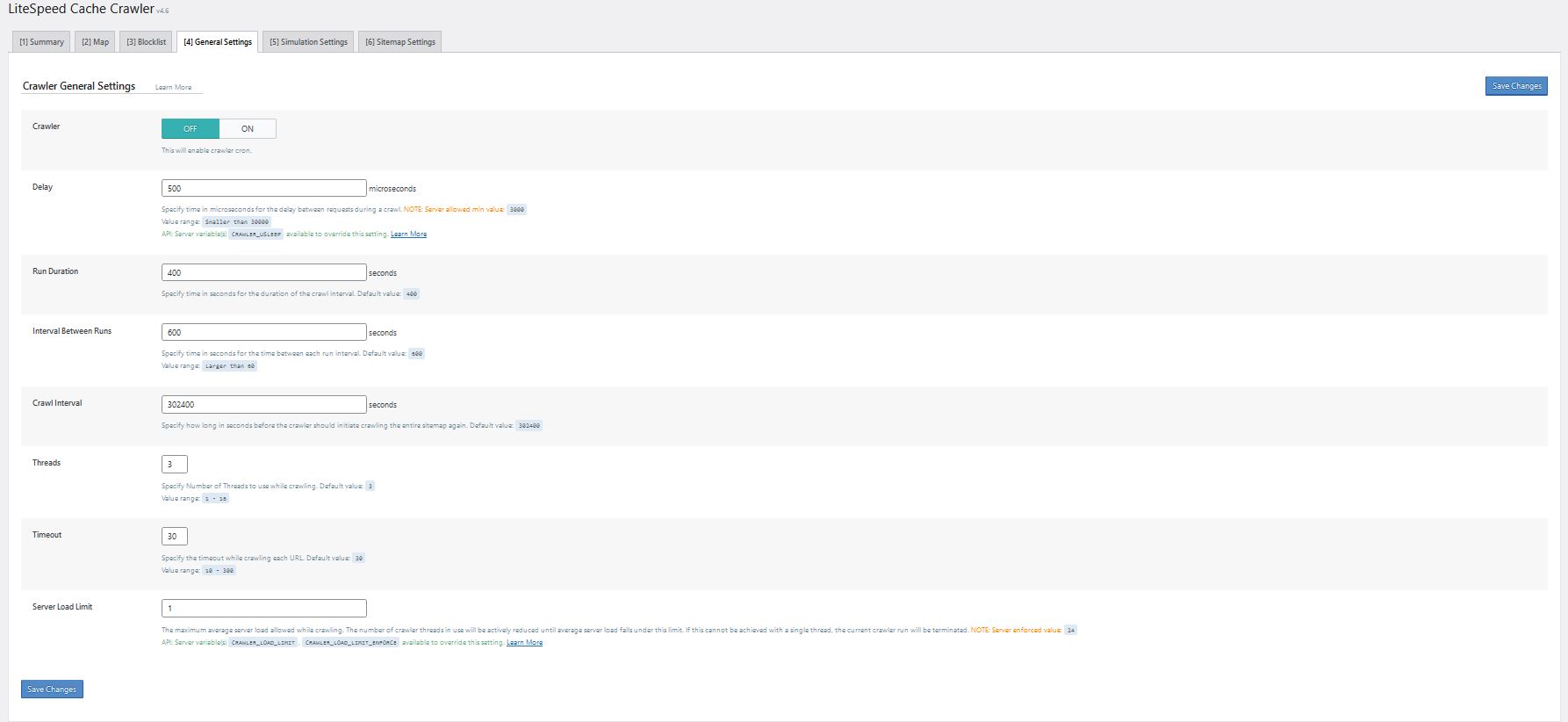
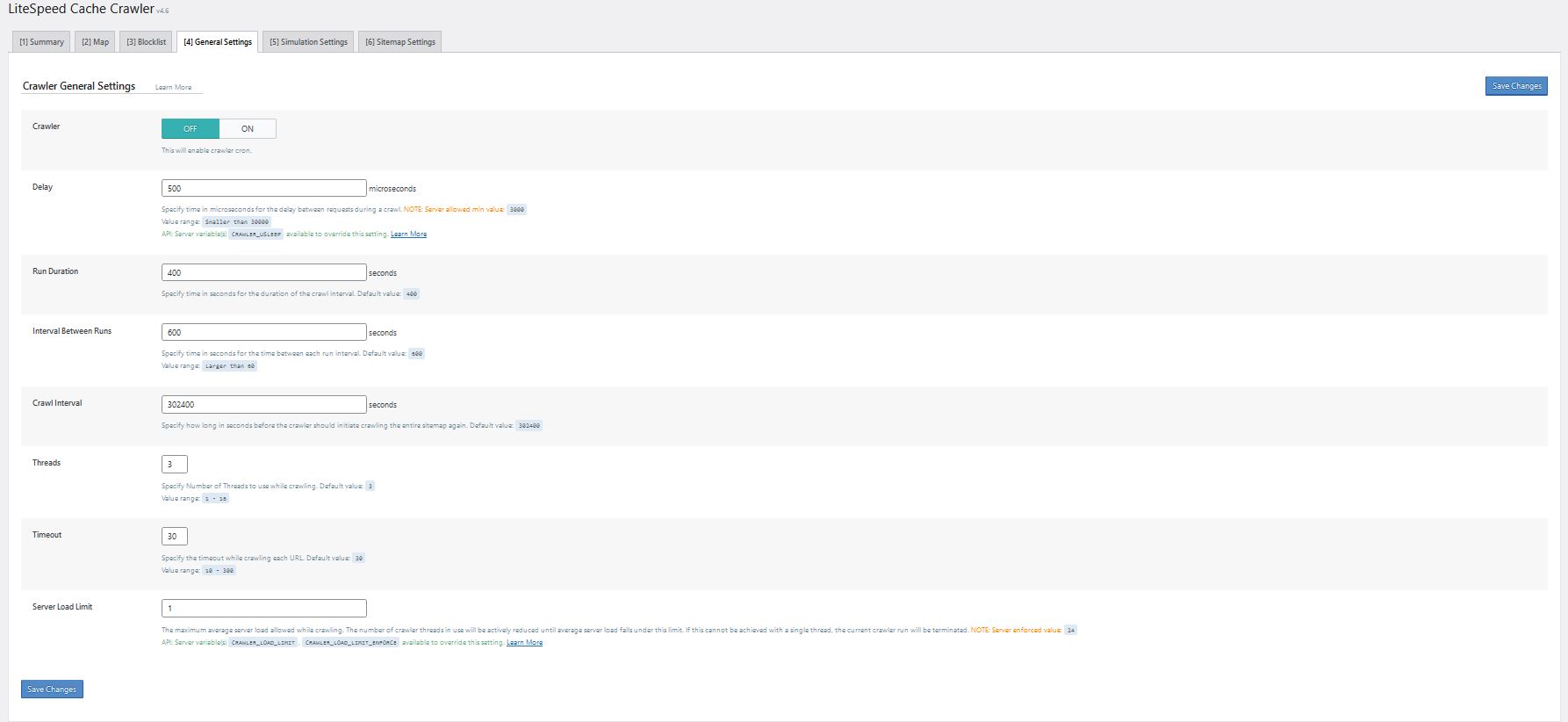
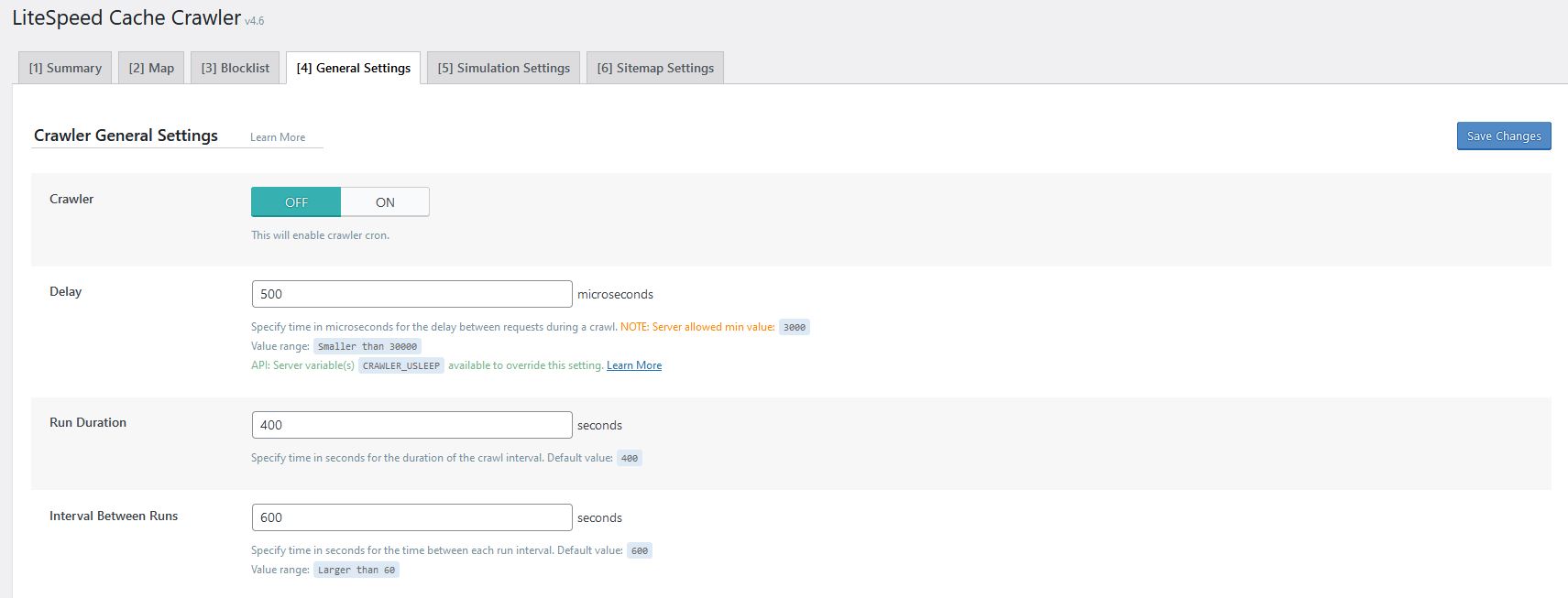
Si aprirà quindi questa schermata


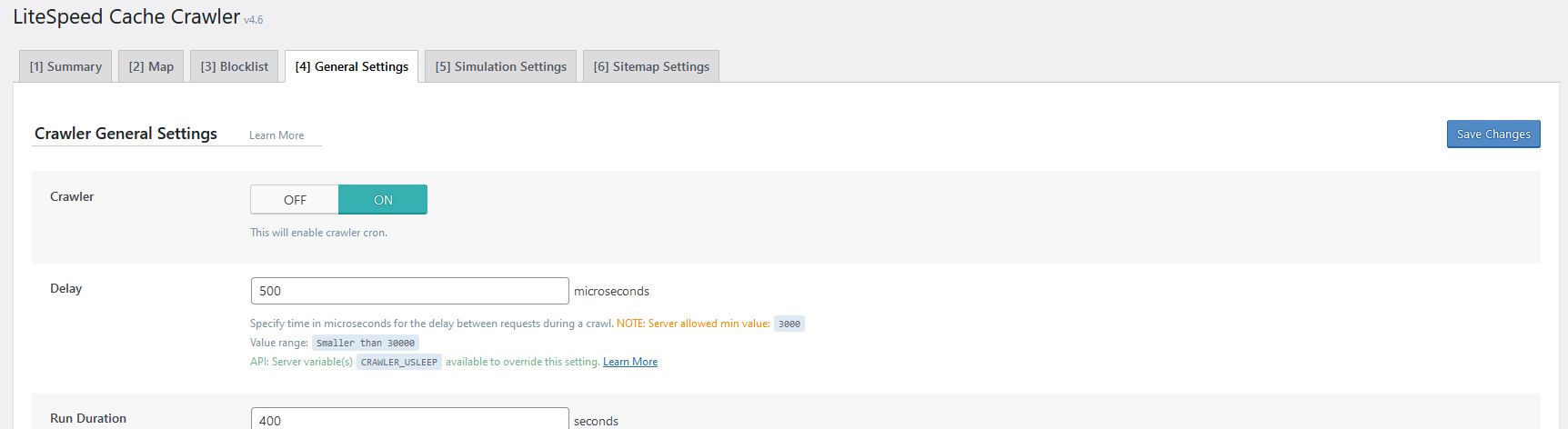
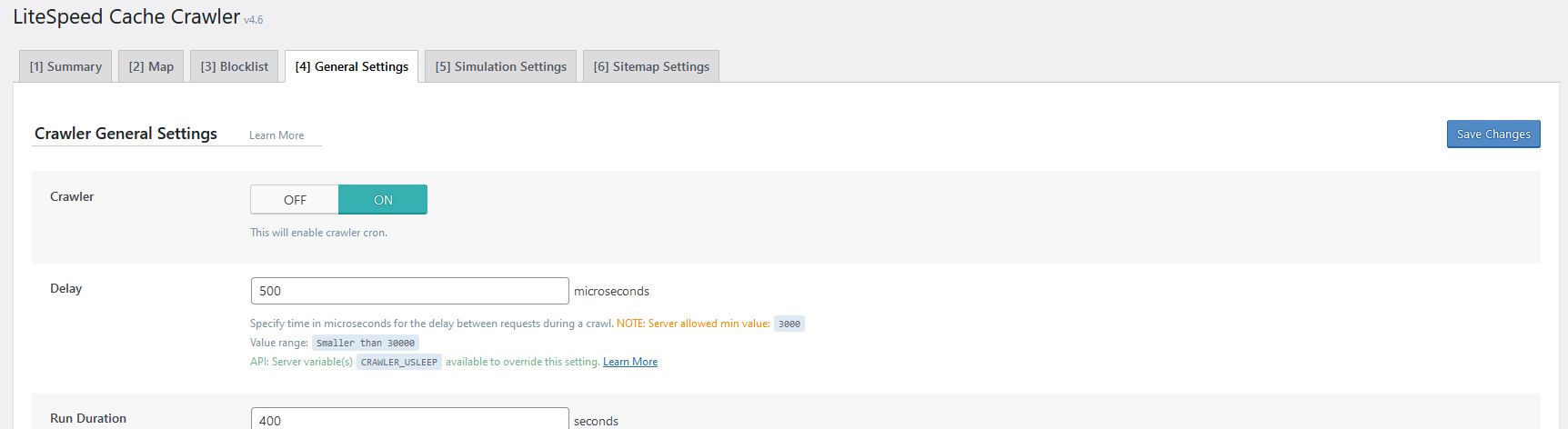
Per l’attivazione del crawler bisogna attenzionarsi sul pulsante OFF/ON iniziale


Settandolo su ON e salvando il crawler sarà quindi attivo


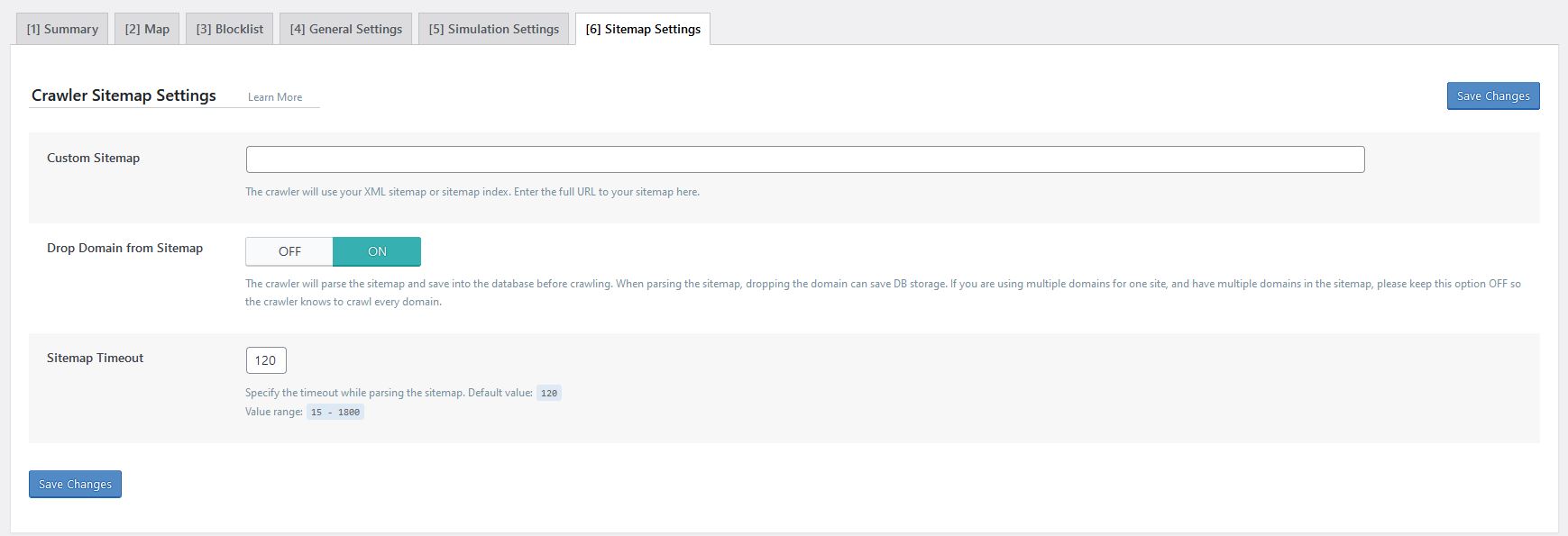
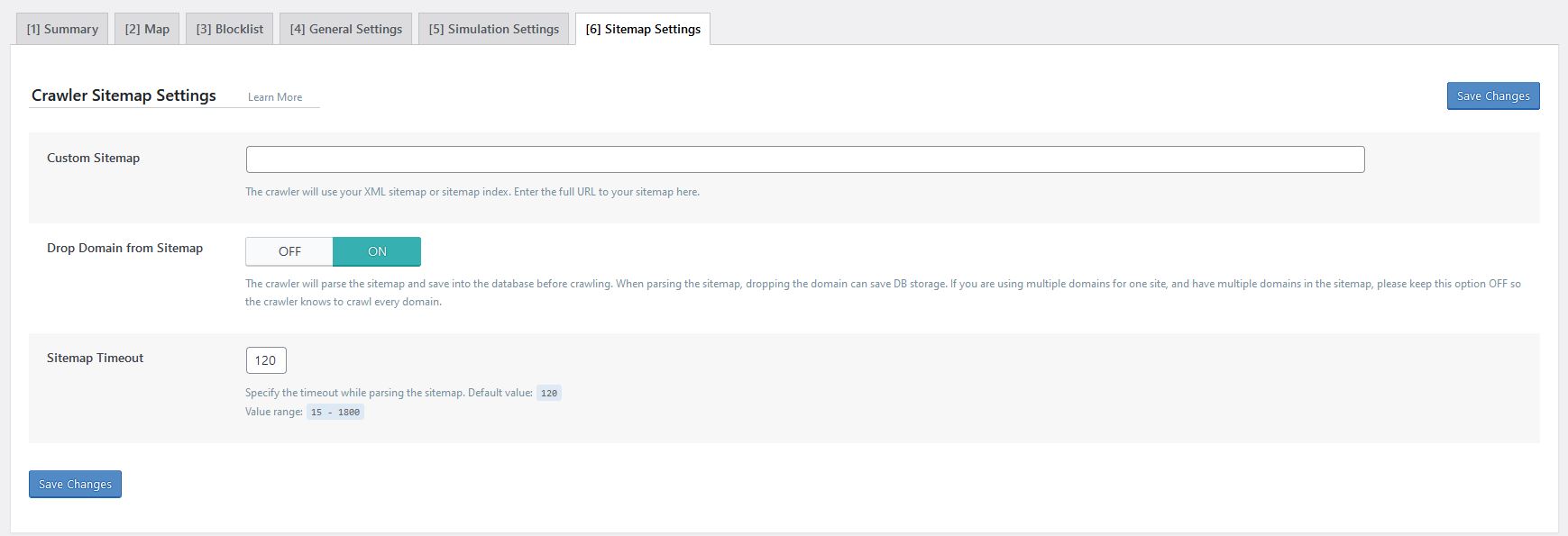
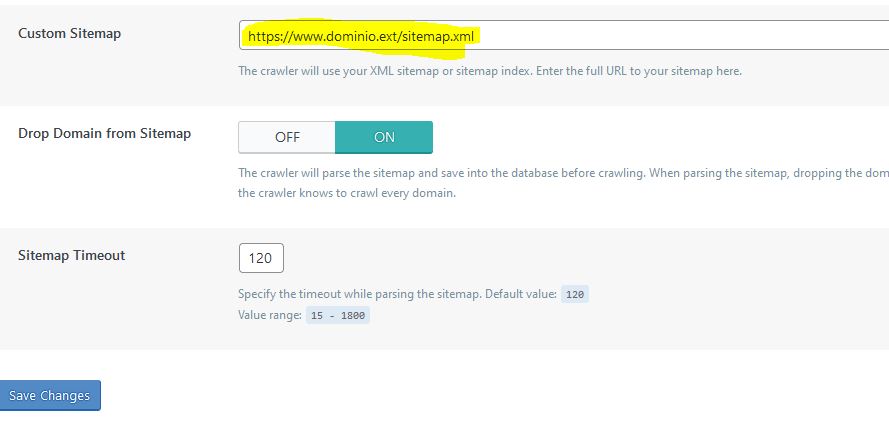
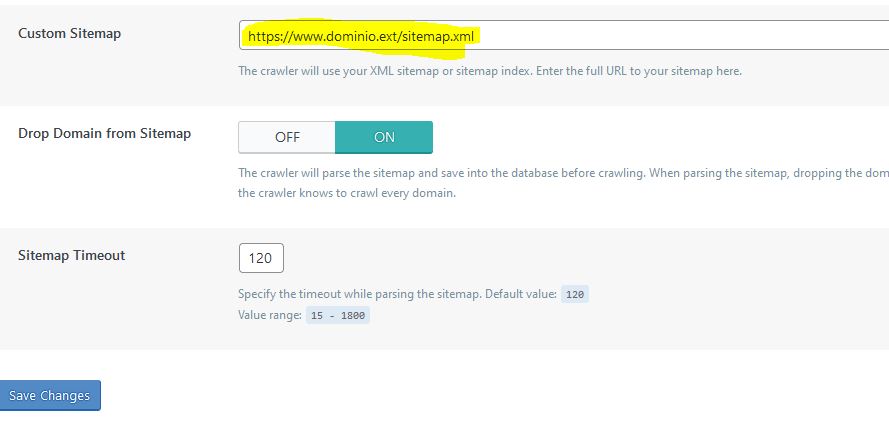
Ultimo passaggio, ma il più importante di tutti, è quello di posizionarsi sul tab Sitemap Settings e impostare l’URL della sitemap in modo che il crawler sappia dove prelevare tutte le URL.


Una volta inserito l’URL della sitemap basta salvare e il crawler inizierò a mettere in cache tutte le pagine presenti


La sitemap può essere generata tramite un qualsiasi plugin seo o tramite plugin appositi.