Indice
La configurazione sull’Hosting PrestaShop di LiteSpeed è intuitiva e permette di ottimizzare il proprio ecommerce in modo che il suo caricamento sia molto rapido.
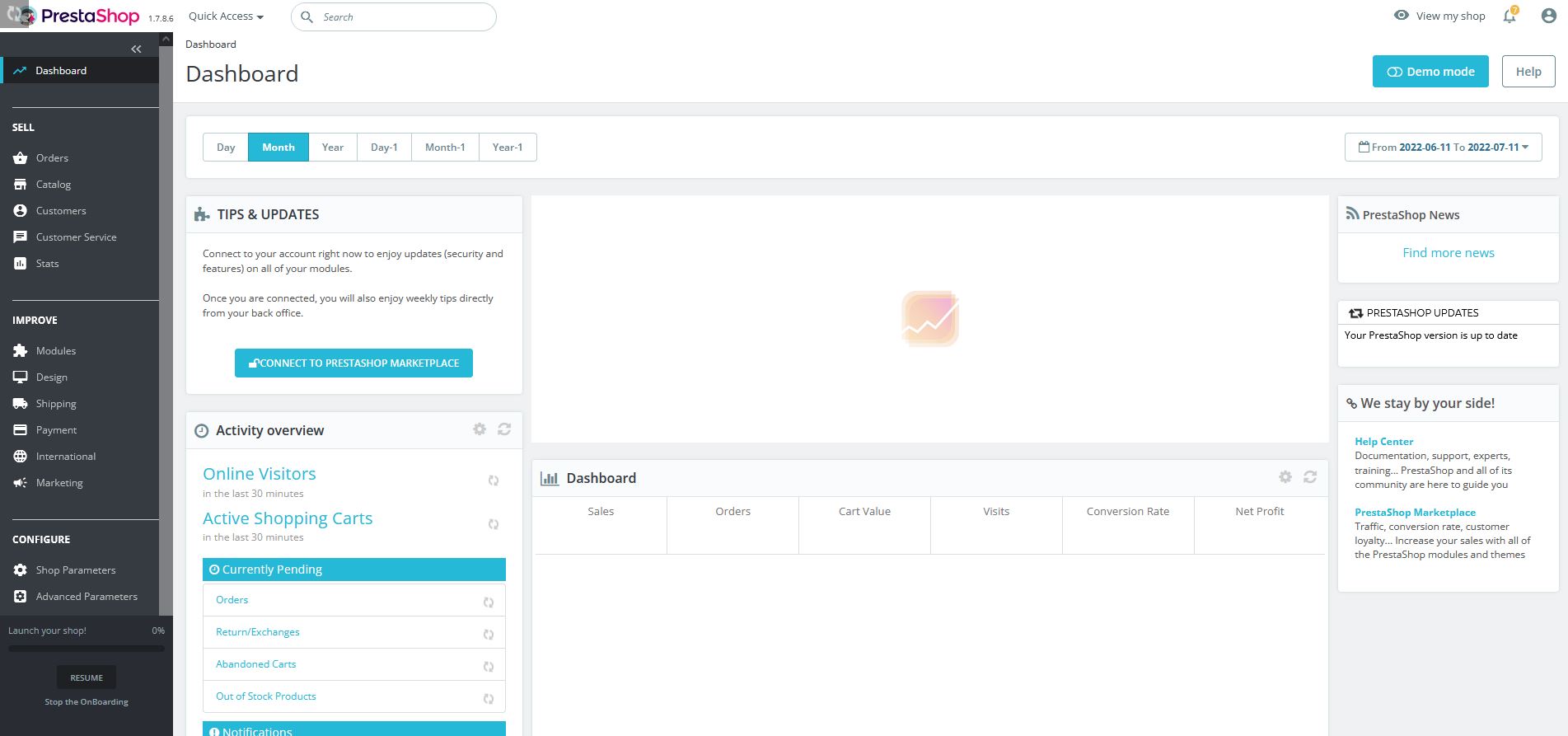
Una volta installato PrestaShop si presenterà la schermata admin come questa

Installazione del modulo per PrestaShop
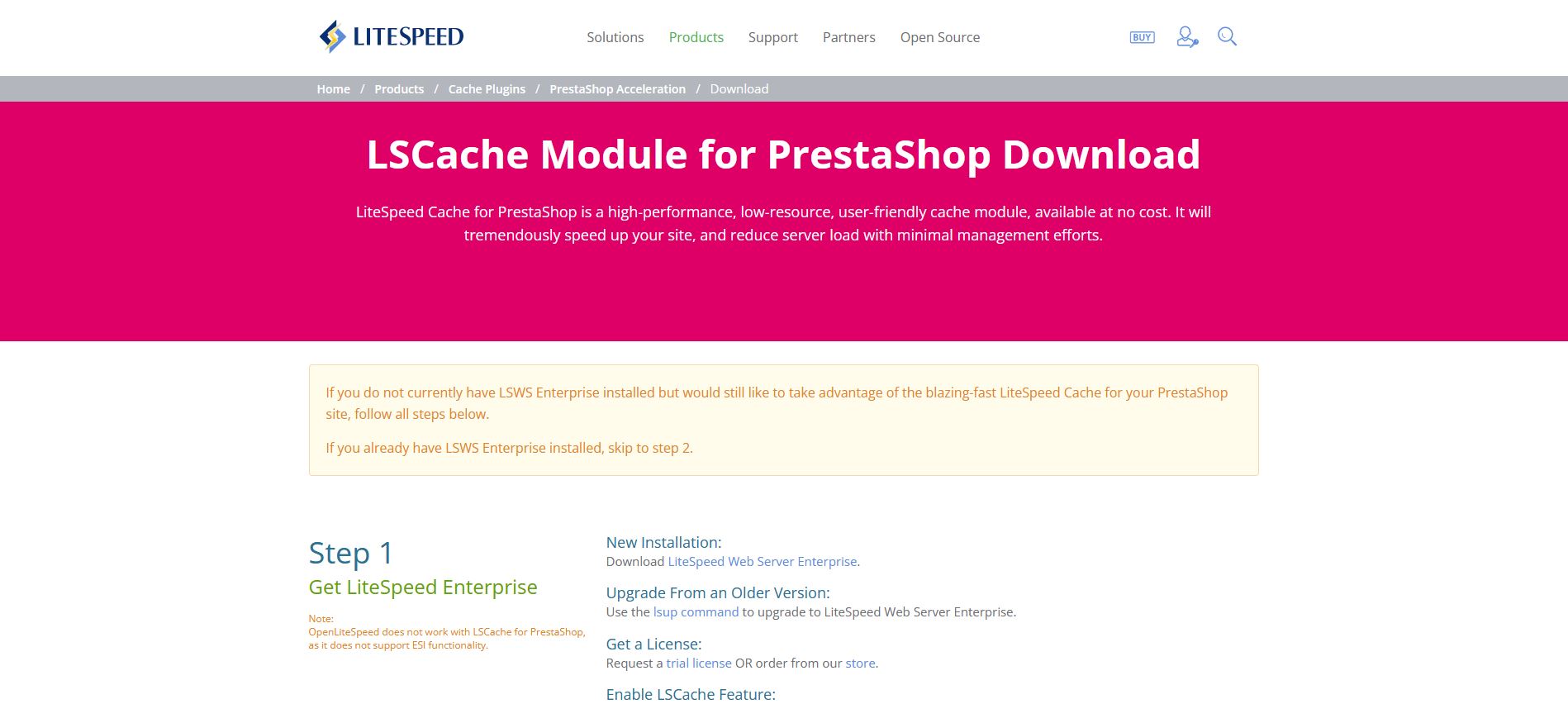
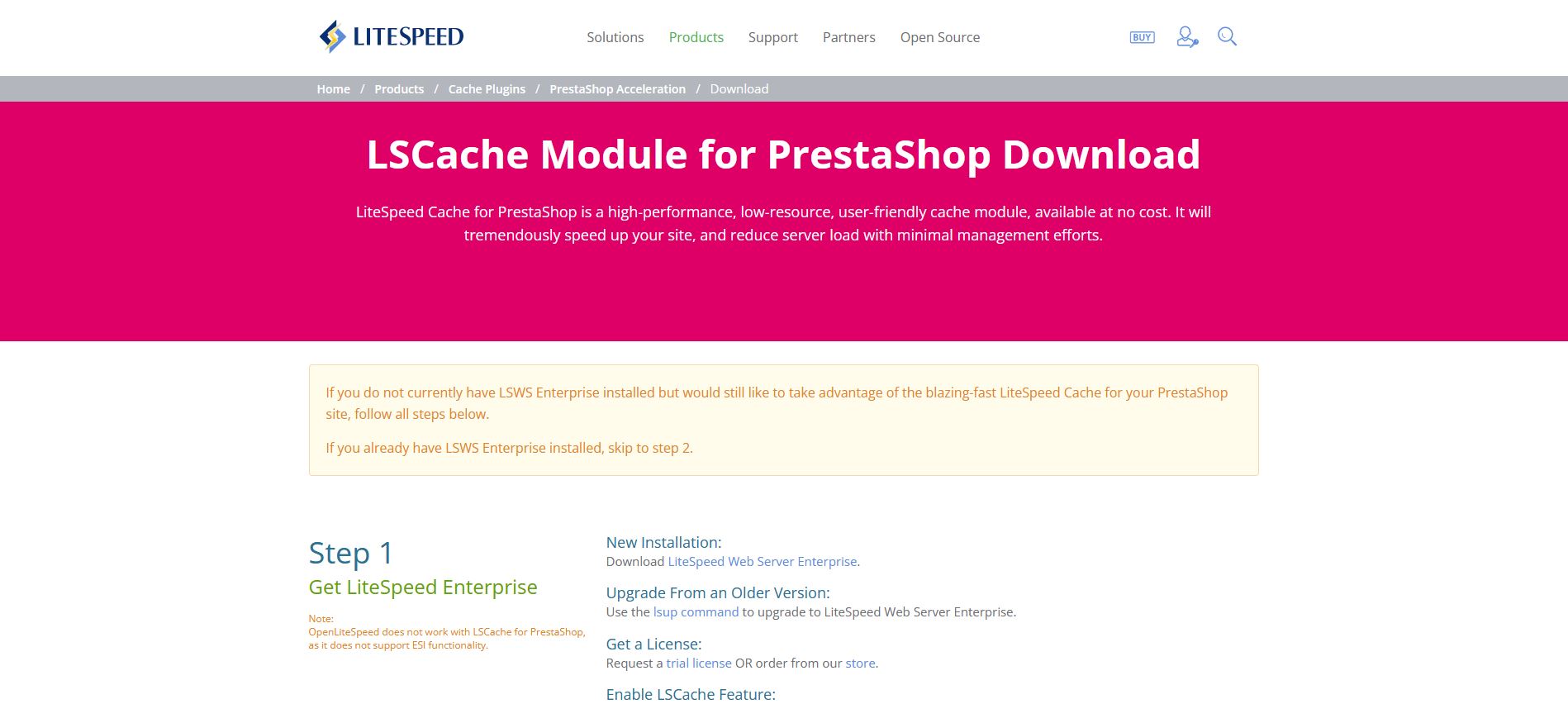
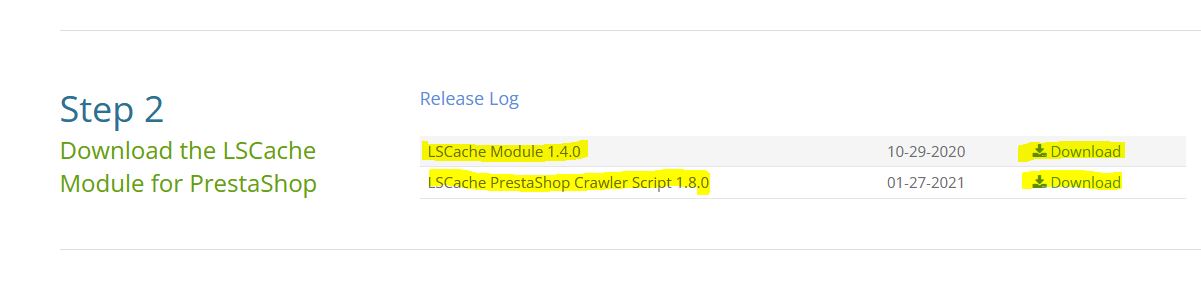
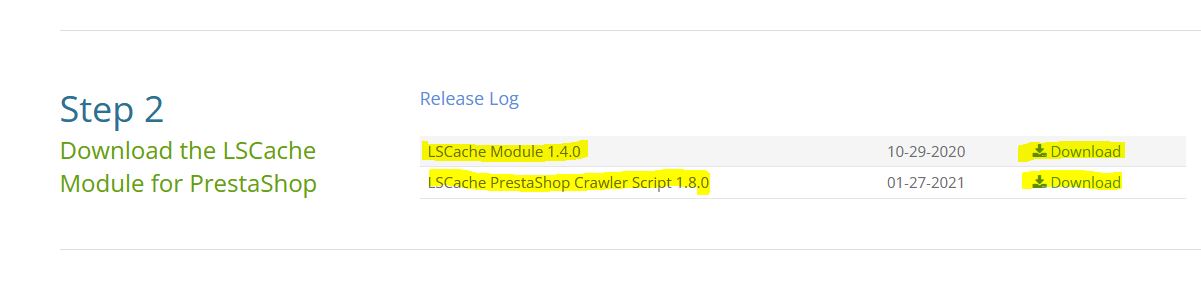
Il passo successivo è scaricare il plugin ed il file necessario per il crawler per PrestaShop. La schermata del sito sarà così


Scrollando di poco si potrà scaricare il plugin per il CMS e il file .sh per il crawler.


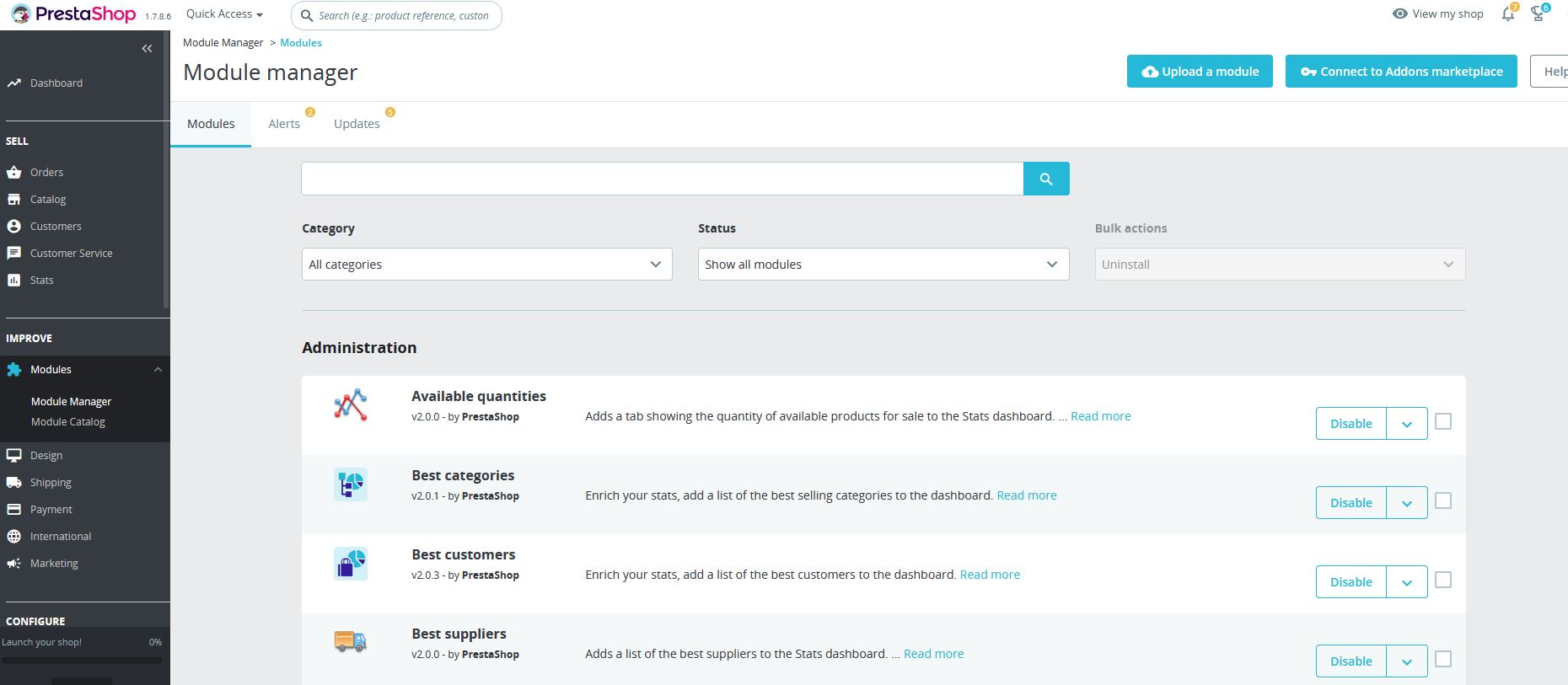
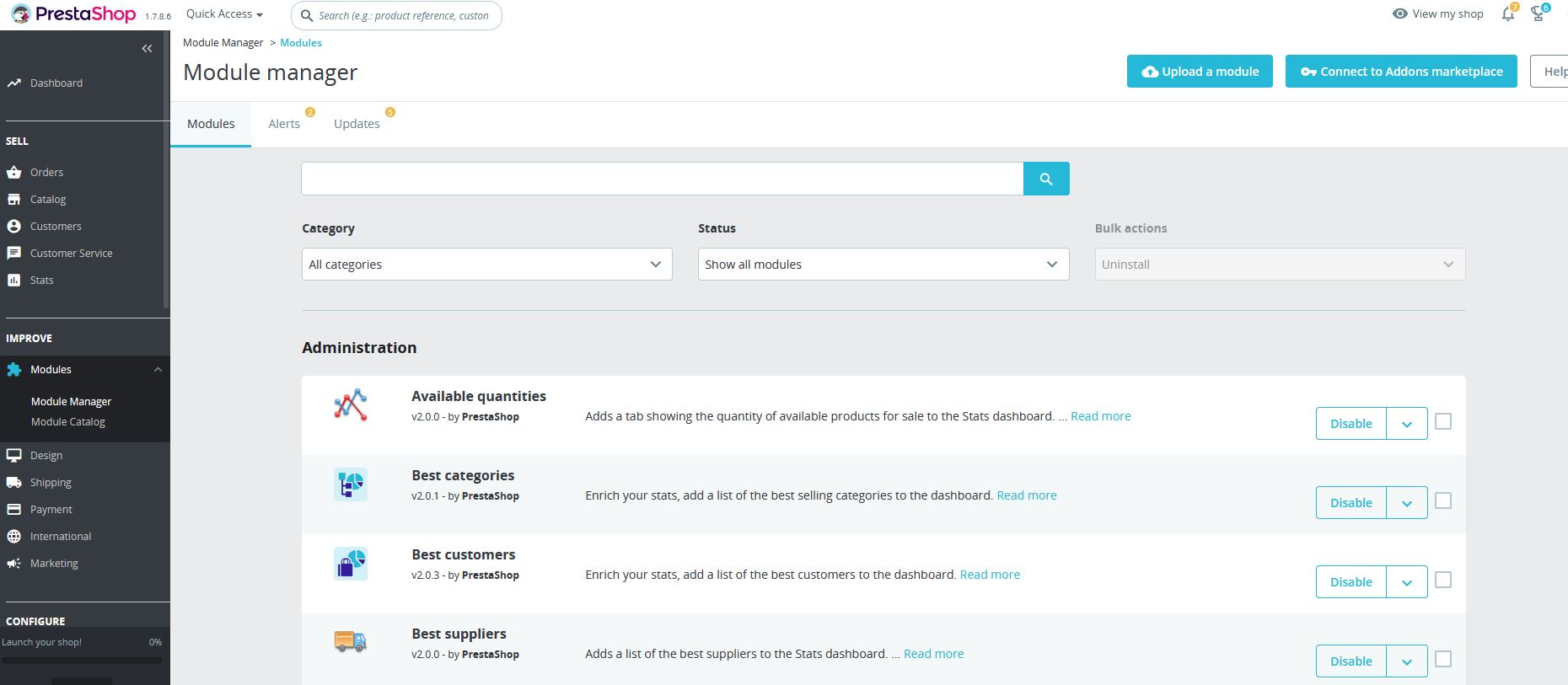
Una volta scaricato ci si deve recare nel pannello di amministrazione di PrestaShop ed andare su Moduli>Module Manager


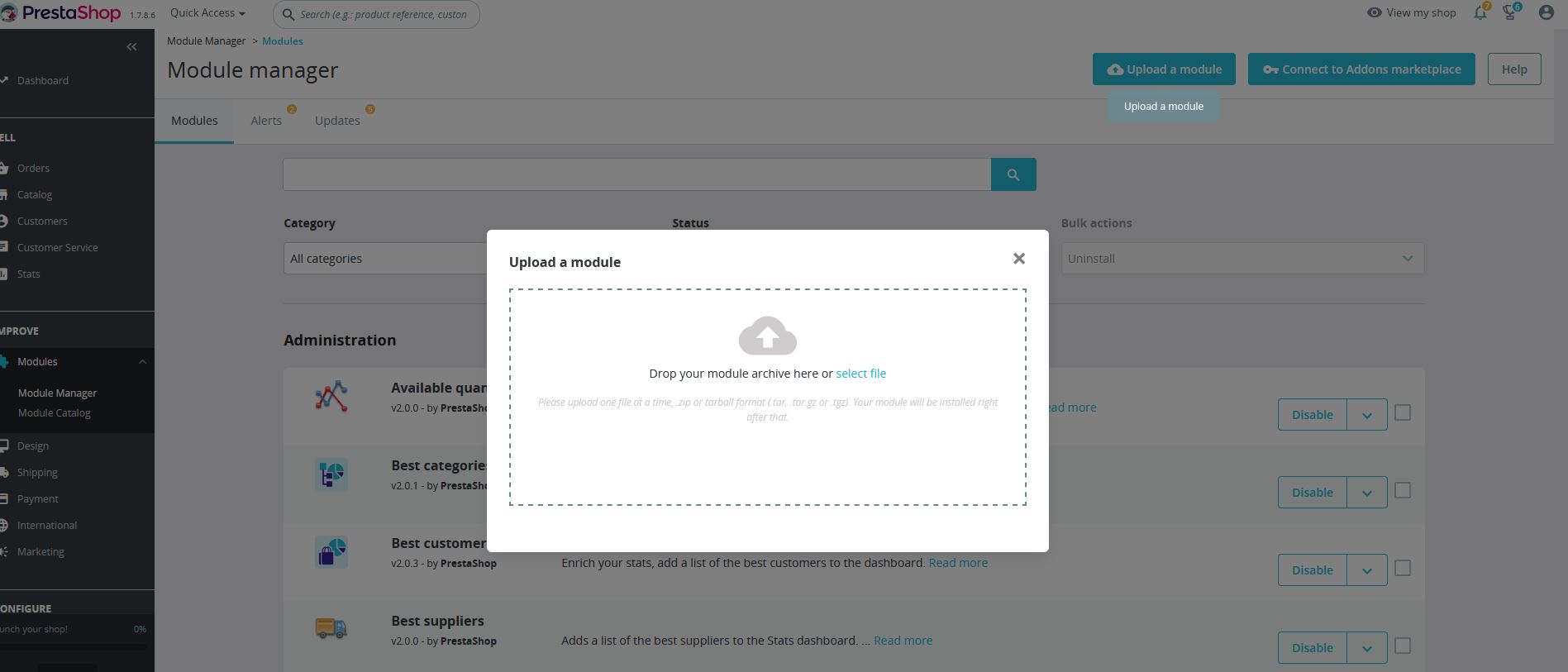
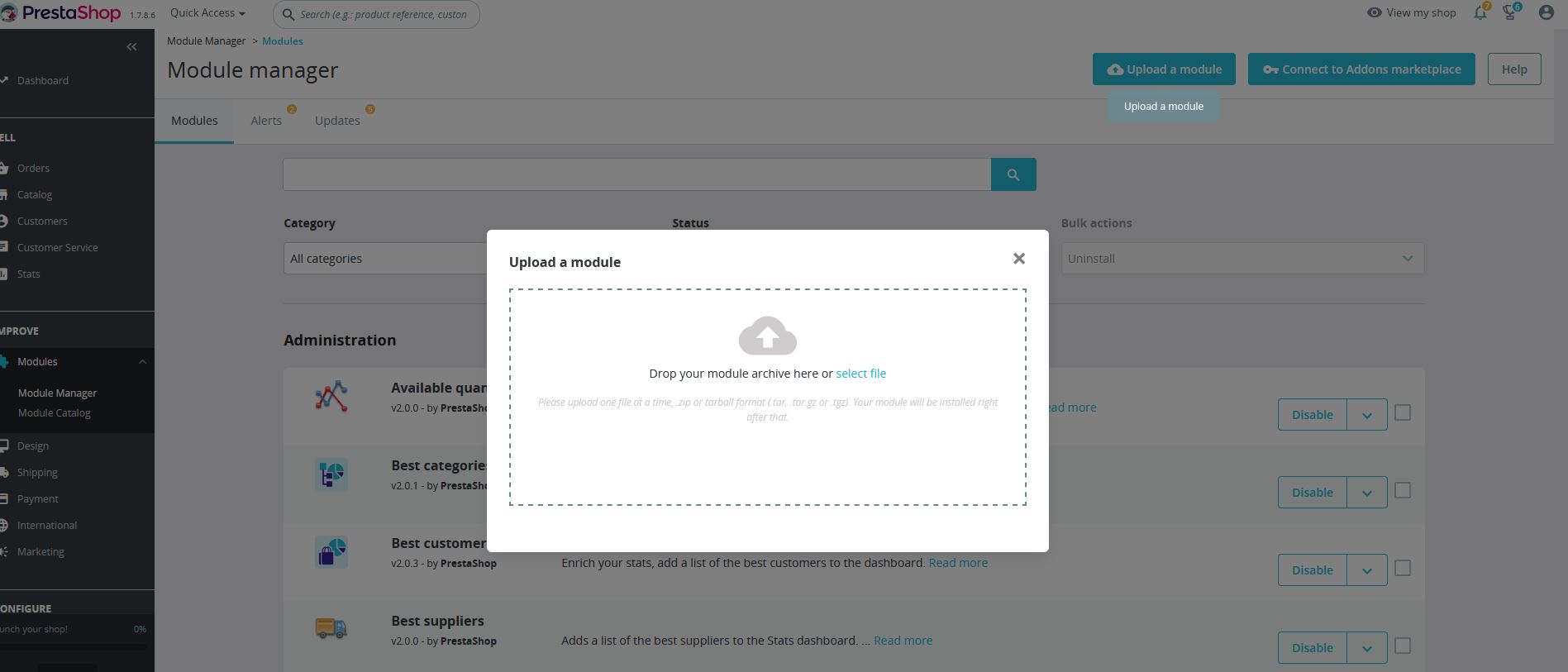
In alto si deve cliccare su Upload a module per far aprire la schermata di upload


Trascinare il file del plugin (non quello .sh) nel riquadro e far caricare il modulo


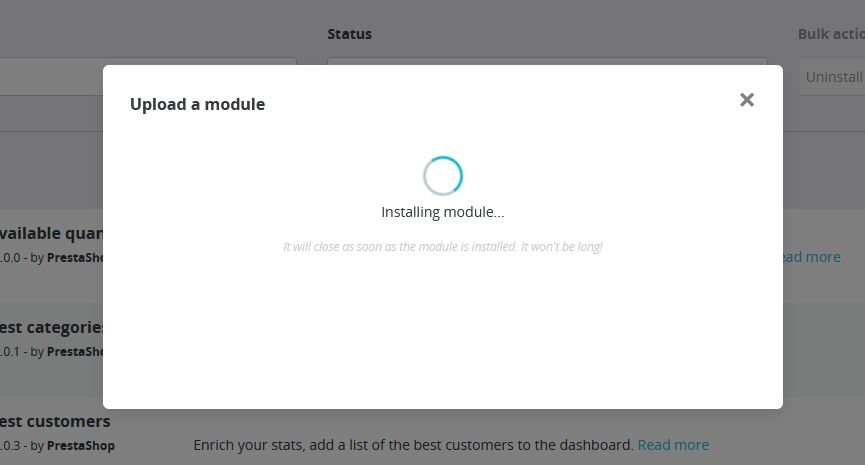
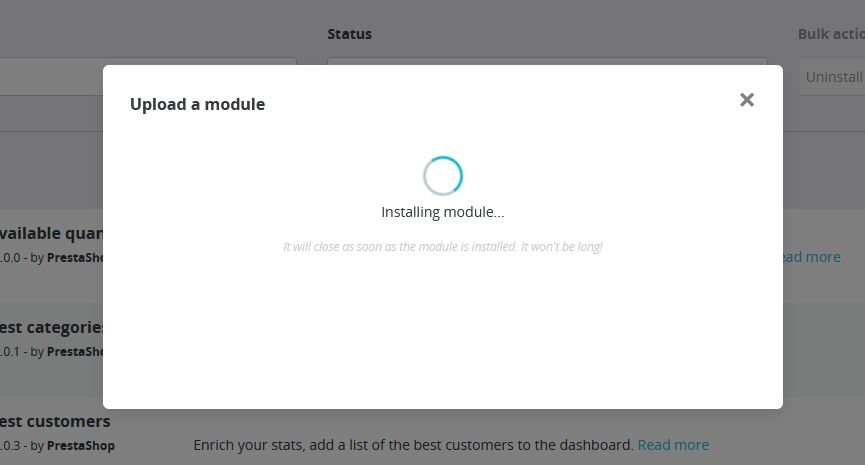
Il modulo sarà poi installato


Configurazione del modulo LiteSpeed per PrestaShop
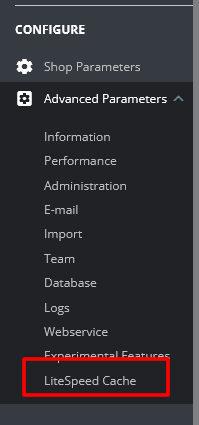
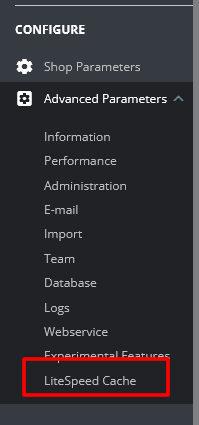
Successivamente si deve andare su Configure>Advanced Parameters>LiteSpeed Cache


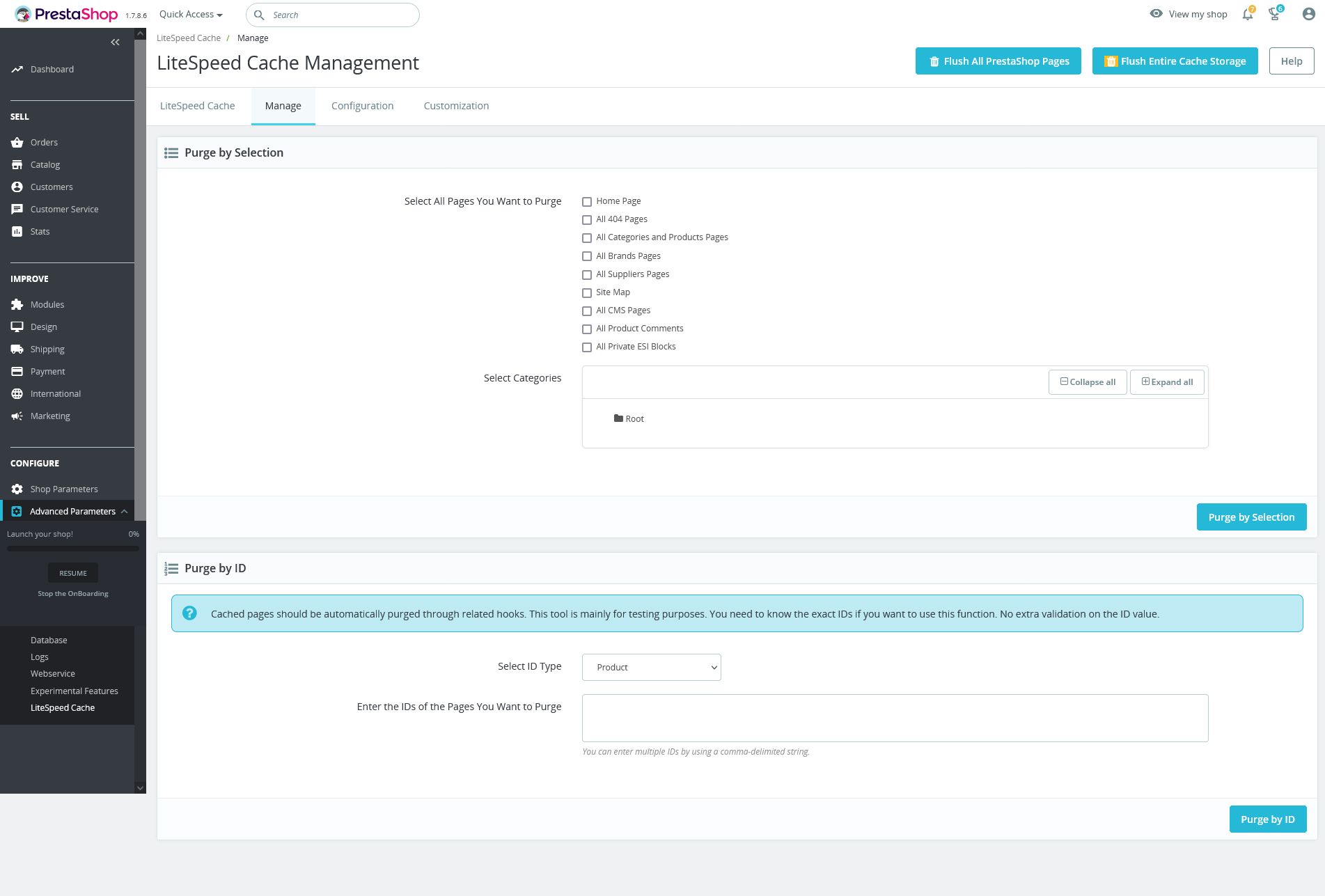
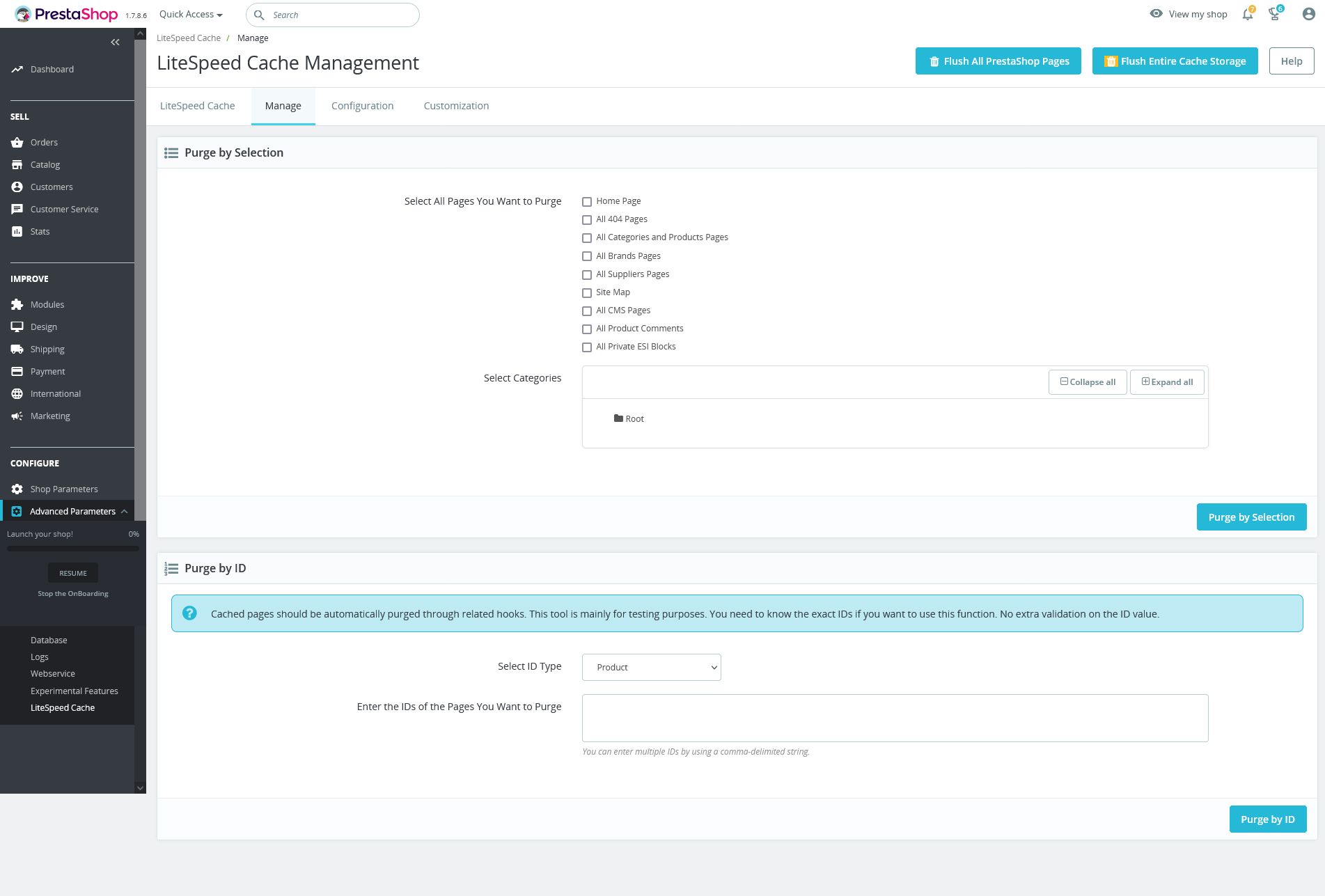
Il modulo di LiteSpeed ha solo 3 tab. La prima è relativa la gestione, la seconda la configurazione e la terza la personalizzazione.
Il primo tab si presente come segue dove si potrà:
– fare il purge di determinate sezioni dell’e-commerce;
– fare il purge di una specifica pagina dello shop;


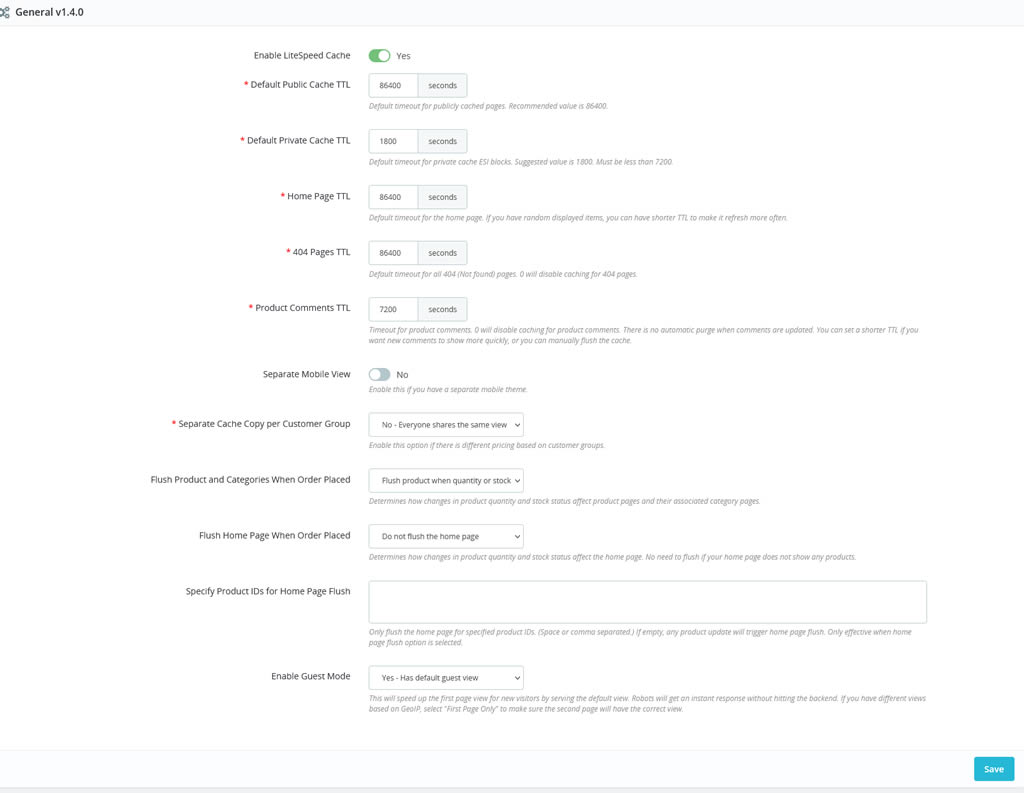
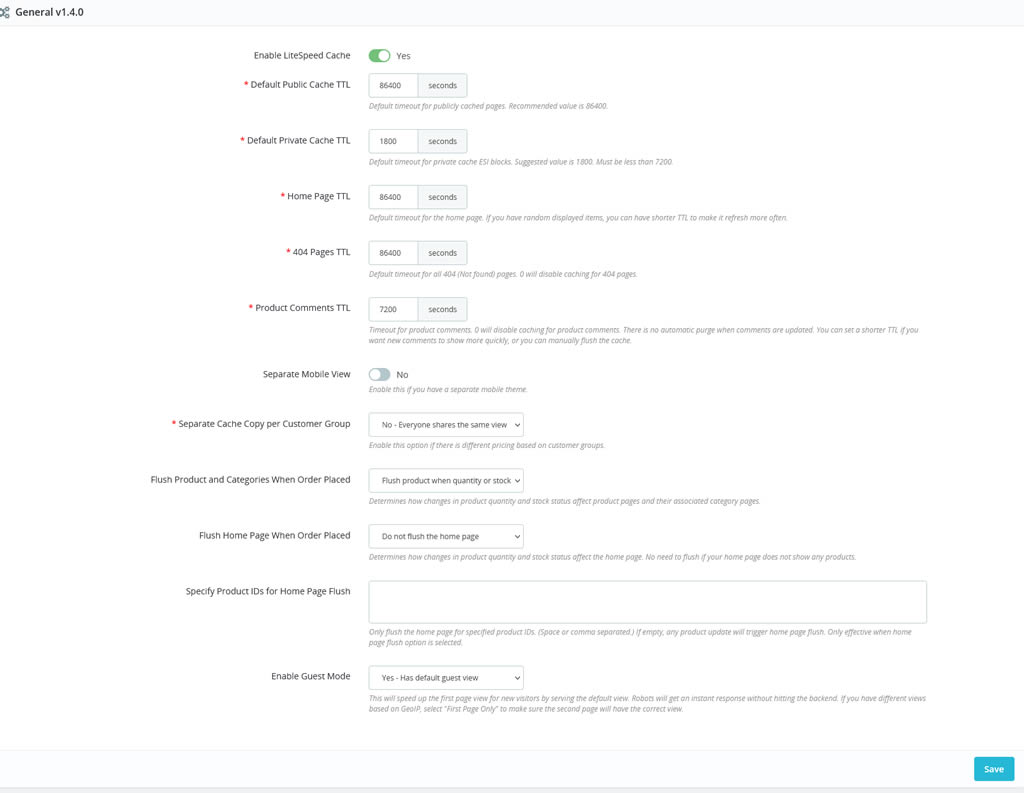
Nel tab successivo, Configurazione, sono presenti invece più opzioni. Nello specifico la parte generale del plugin dove è possibile settare i parametri più importanti.
- Abilita/Disabilite litespeed
- TTL per la cache pubblica
- TTL per la cache interna
- TTL per la home page
- TTL per la pagina di errore 404
- TTL per i commenti dei commenti
- Separazione della cache per il mobile rispetto alla versione desktop
- Separazione cache in base al gruppo utente
- Fare il flush della cache automatico ad un’azione specifica come inserimento di prodotto o aggiornamento o quando viene effettuato un ordine
- Fare il flush della cache quando viene effettuato un ordine.


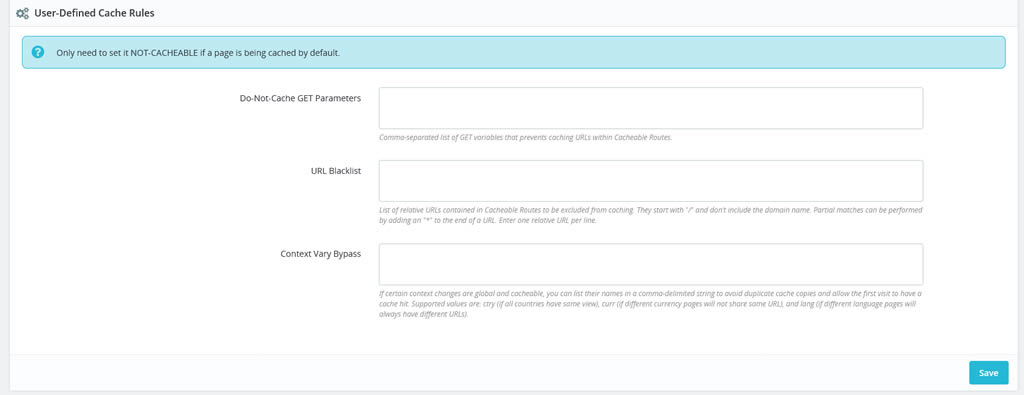
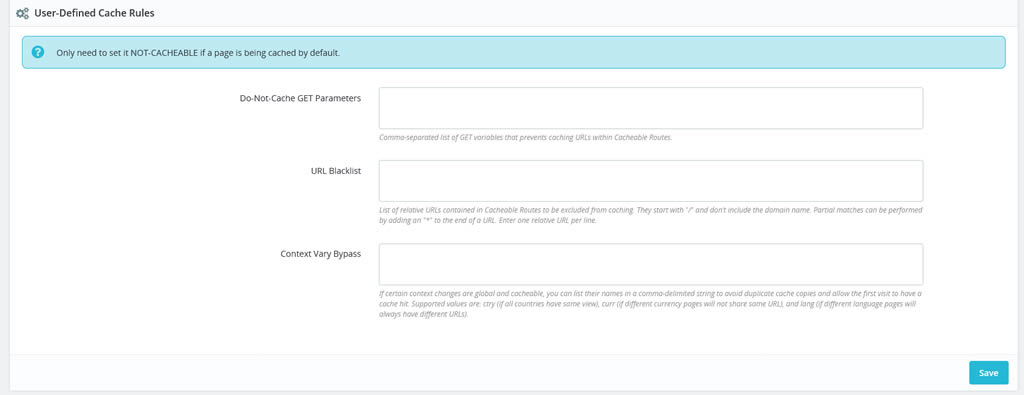
Nella parte poco più sotto è possibile inserire le parti dello shop da non inserire in cache


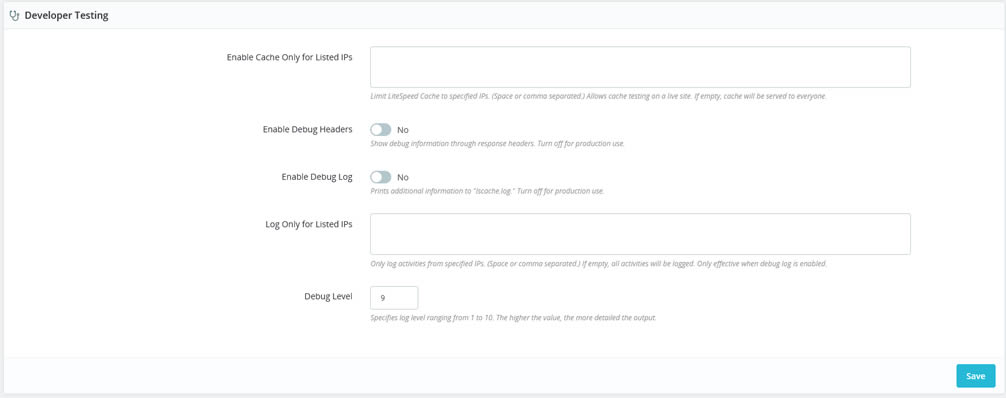
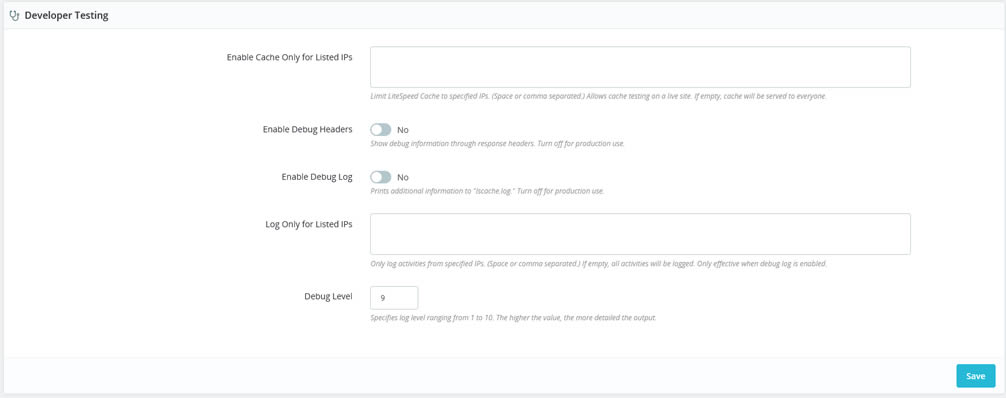
L’ultima parte della configurazione viene invece dedicato agli sviluppatori. Sono presenti funzionic he permettono di abilitare/disabilitare la cache in determinati requisiti.


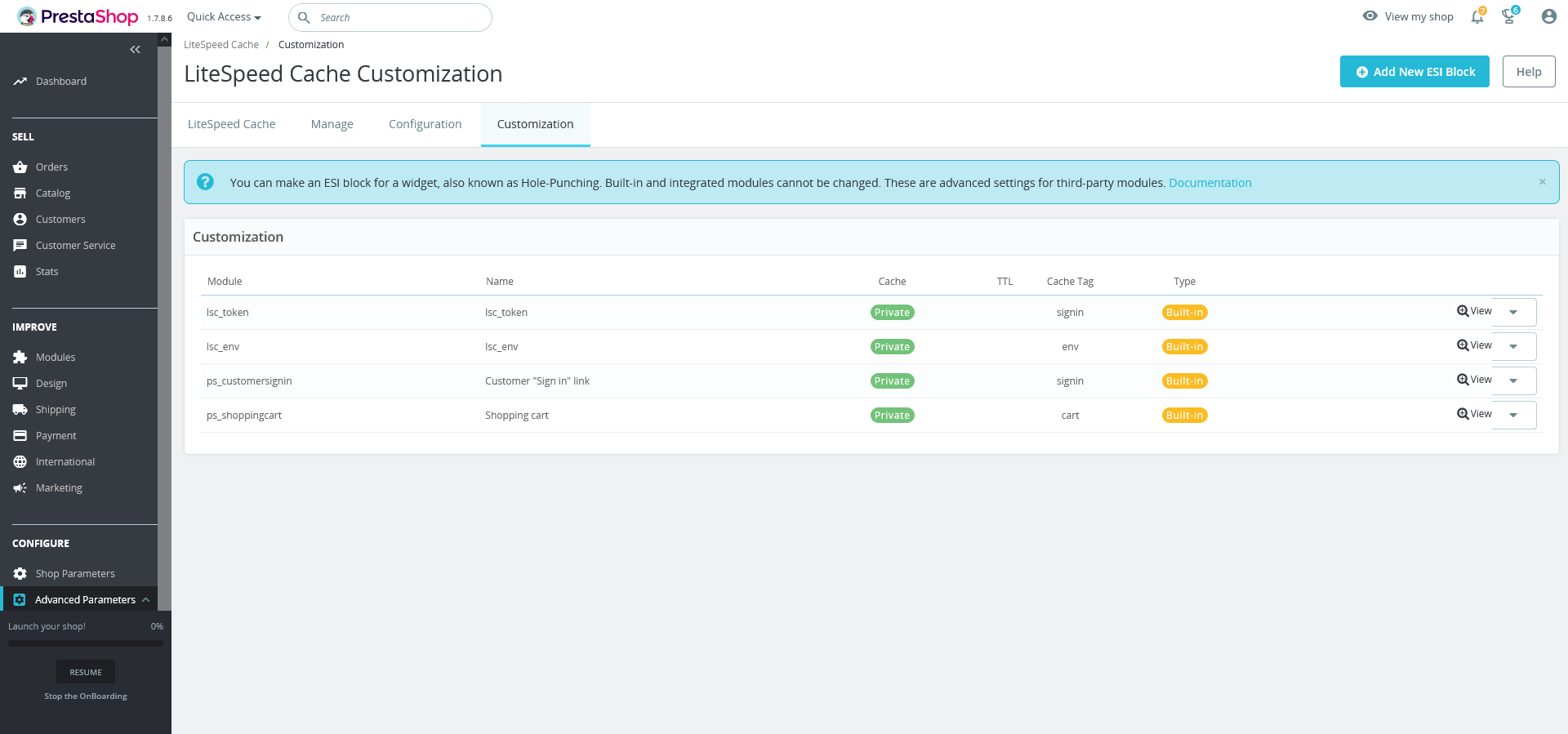
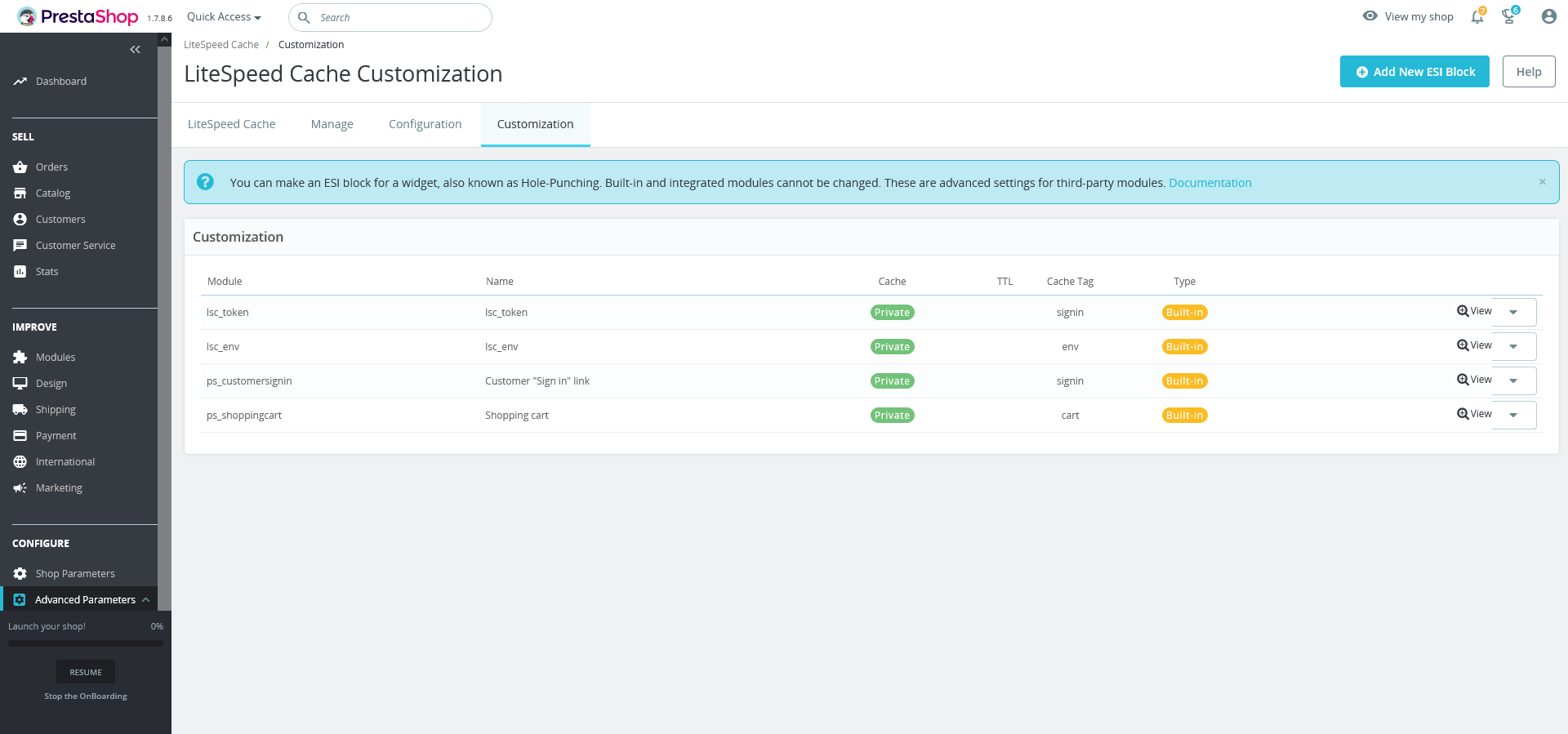
Nell’ultimo tab, dove è presente la personalizzazione, si possono inserire determinati valori per la cache per dei moduli specifici.


Il Crawler per PrestaShop
E’ possibile velocizzare il caricamento delle pagine di PrestaShop attivando il Crawler dedicato tramite il richiamo della sitemap.
Generare la sitemap
Brevi istruzioni per la generazione della sitemap per il proprio sito web che dovrebbe essere una delle prime cose ad essere configurate. Il sistema Sitemap è già attivo di default e va solo configurato.
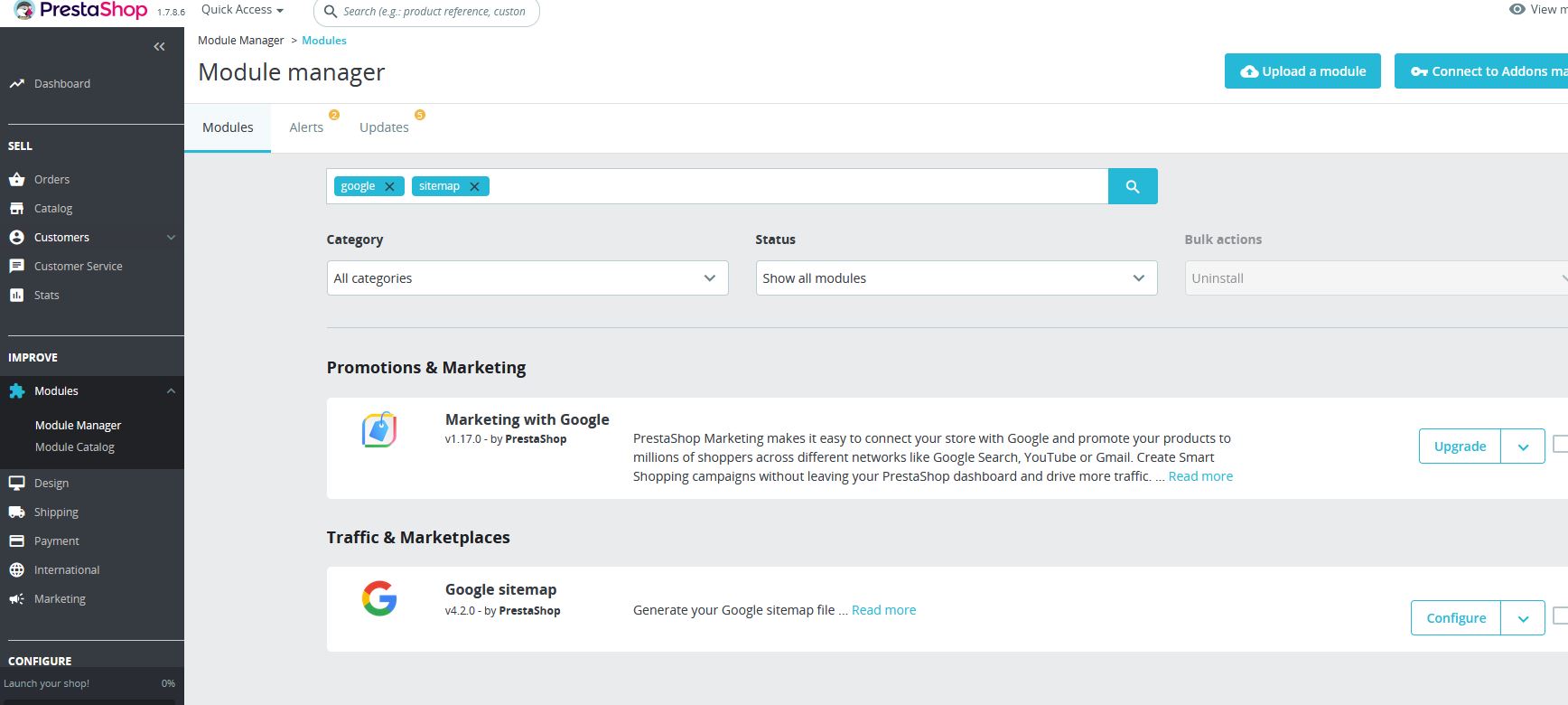
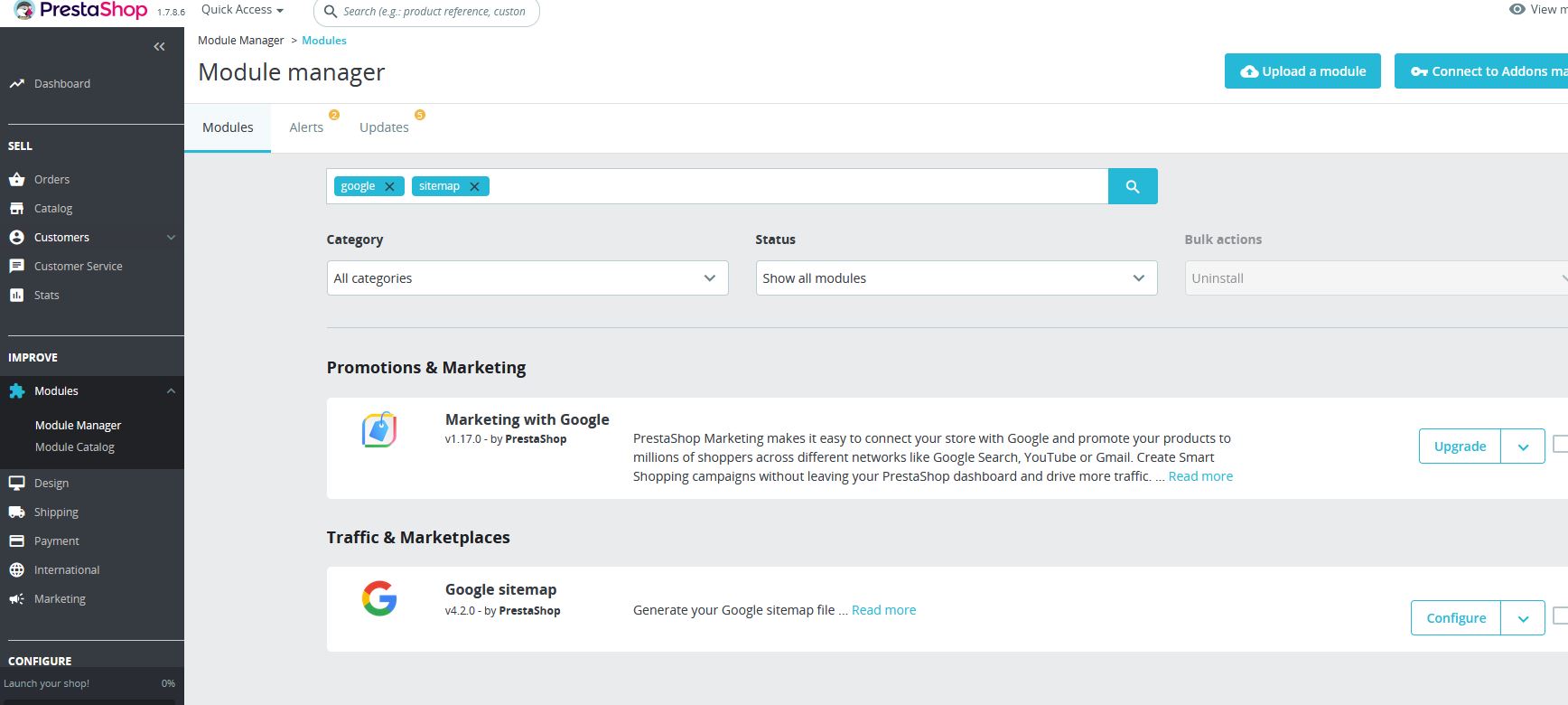
Per farlo bisogna andare nel pannello di amministrazione>gestione moduli e cercare google sitemap.


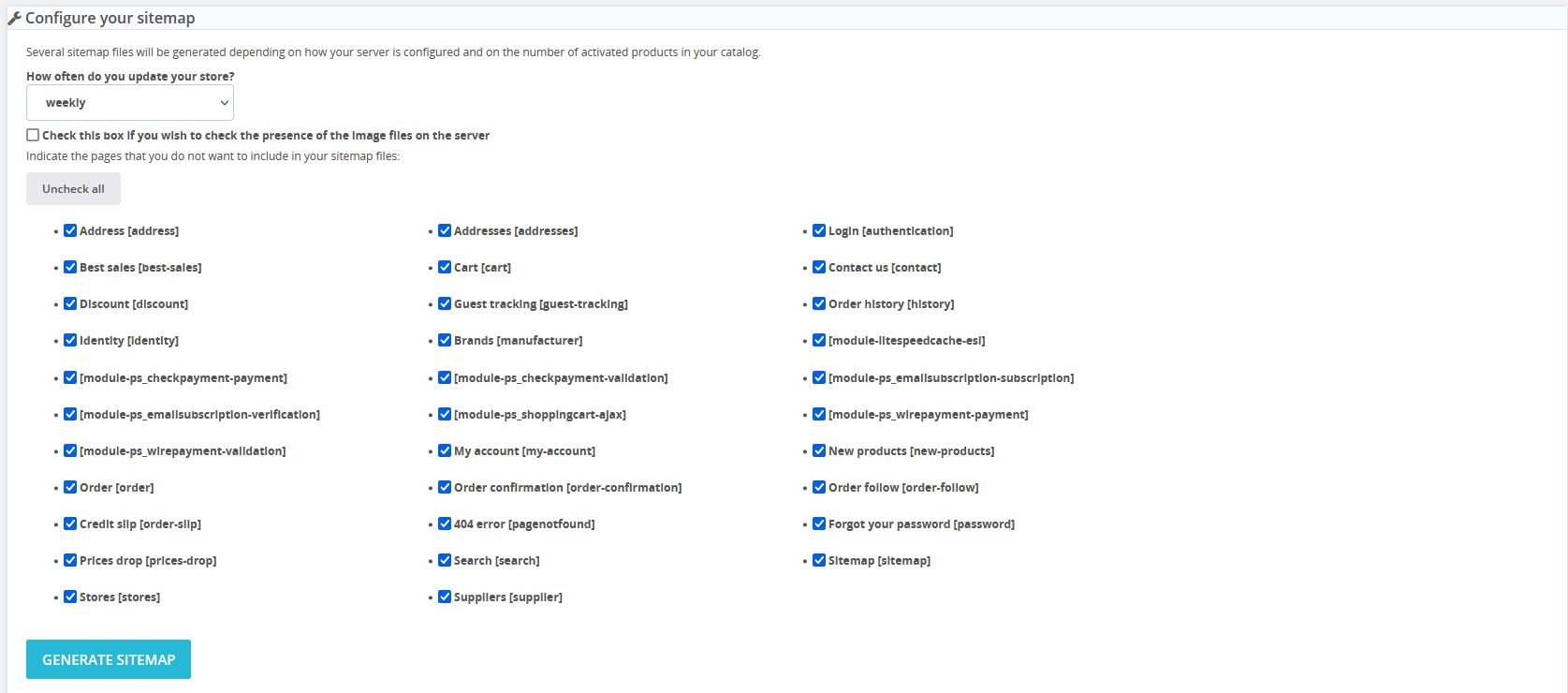
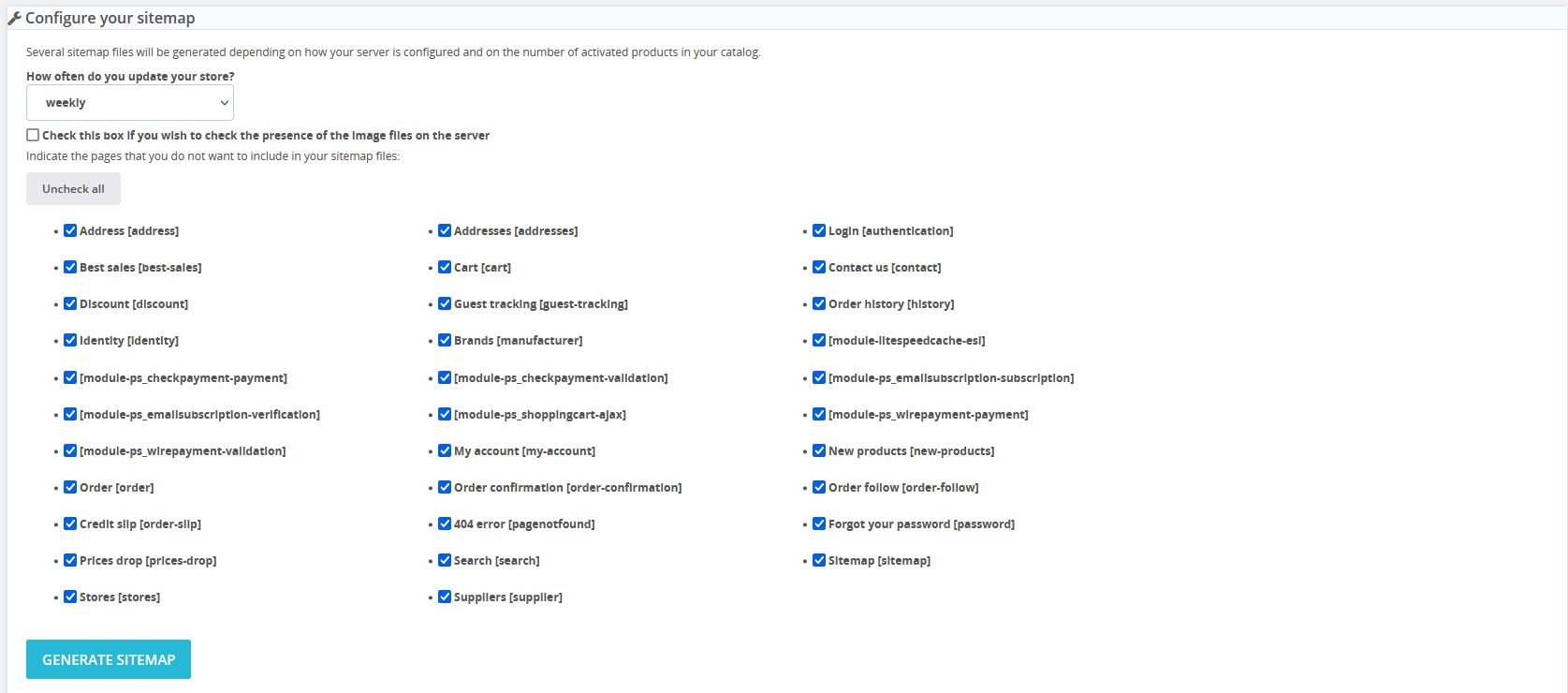
Cliccando su Configure si potrà configurare la sitemap e la sua generazione. Basta quindi selezionare ciò che si desidera includere nella sitemap e salvare.


Si avrà poi la sitemap generata


Caricamento del Crawler per LiteSpeed
Una volta scaricato il file .sh del crawler (come indicato all’inizio di questa guida) è necessario caricarlo all’interno del proprio spazio.
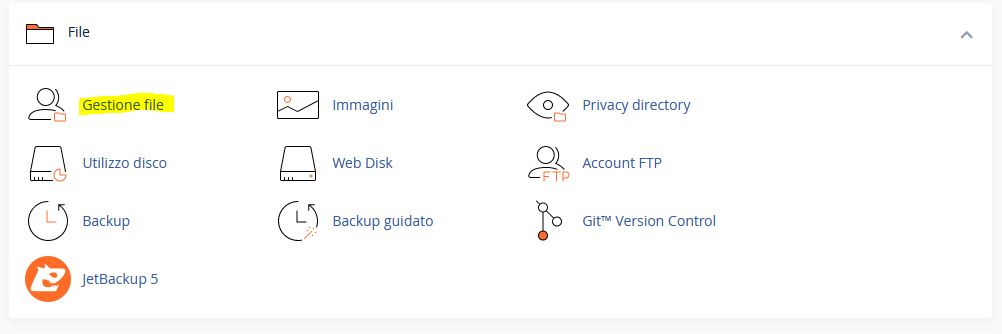
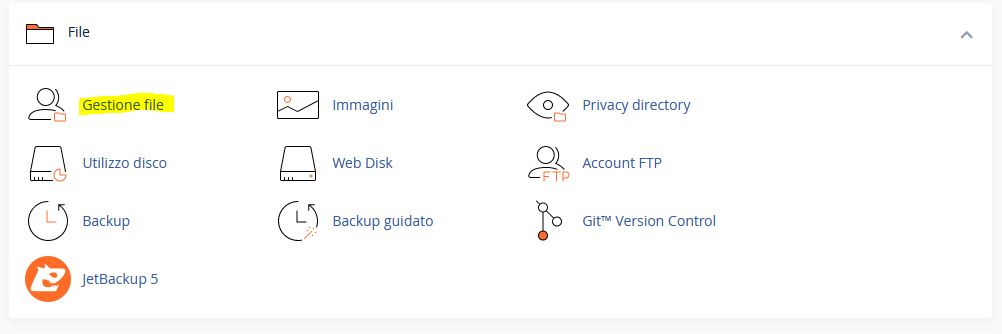
Per questo una volta fatto il login in CPanel bisogna cliccare su Gestione File


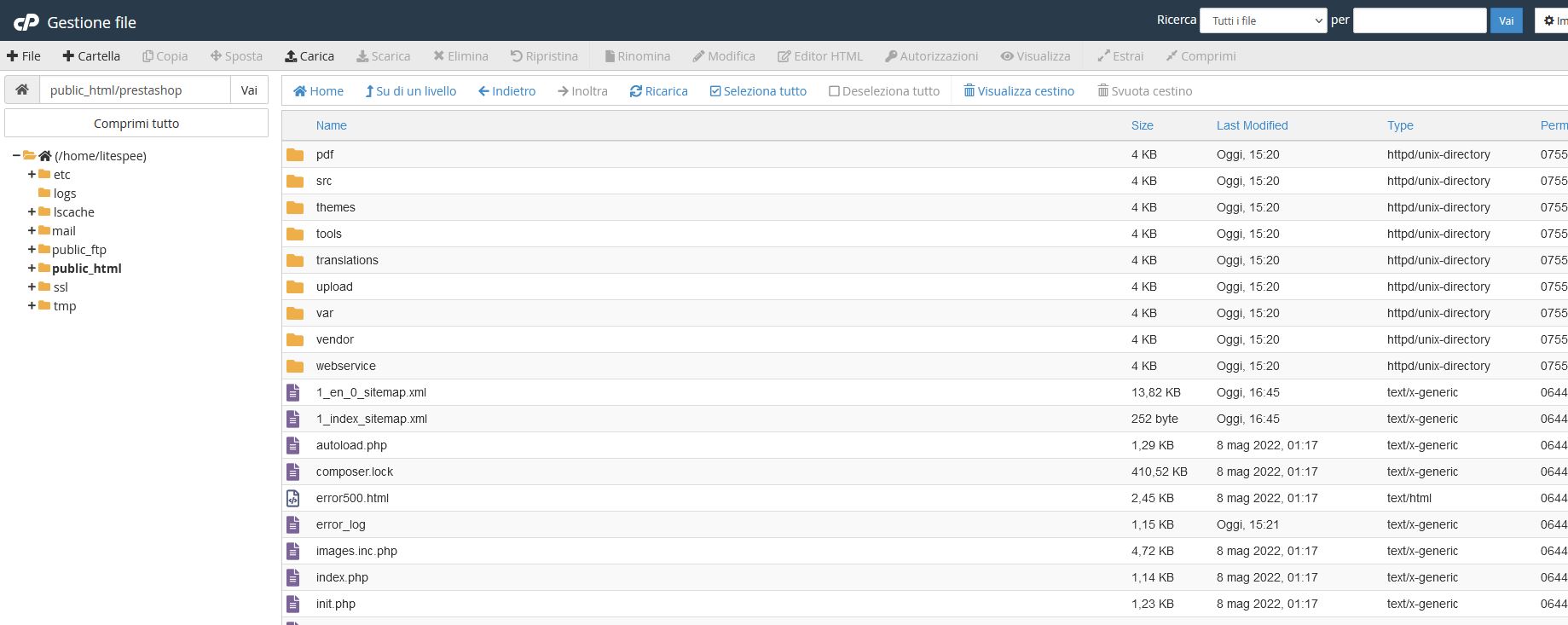
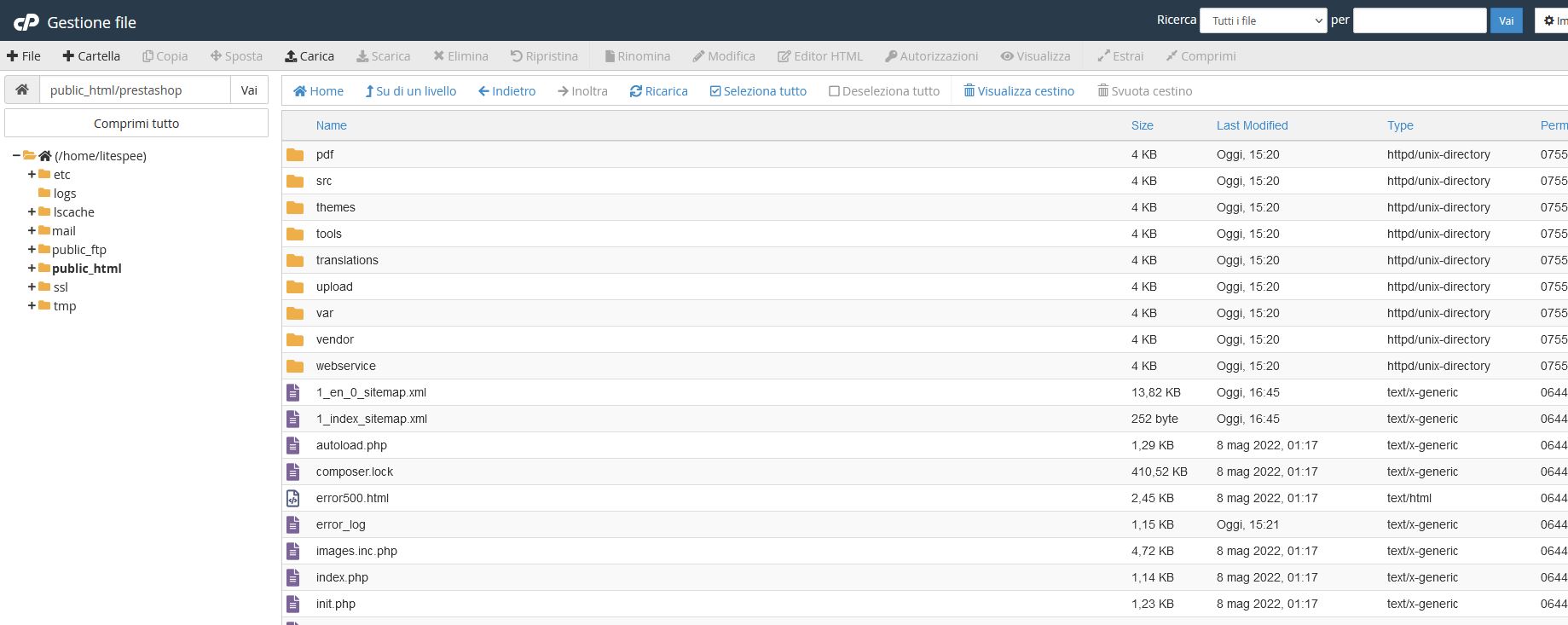
Posizionarsi quindi nella cartella public_html


Cliccare quindi in alto su Carica


Si aprirà la pagina di caricamento per i files


Si dovrà quindi trascinare il file .sh nel riquadro


Attendere conferma del caricamento e tornare nella cartella Public_html


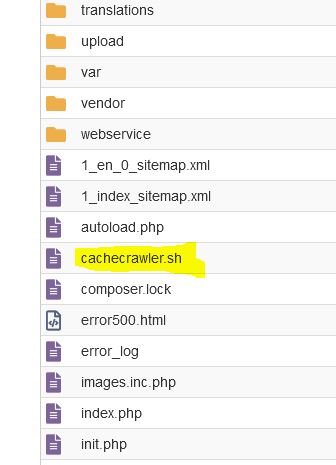
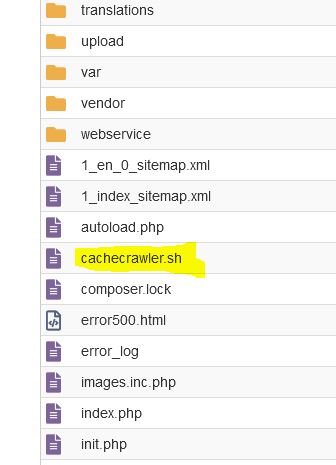
Dove si potrà avere conferma del corretto caricamento


Settaggio del Cron per il Crawler
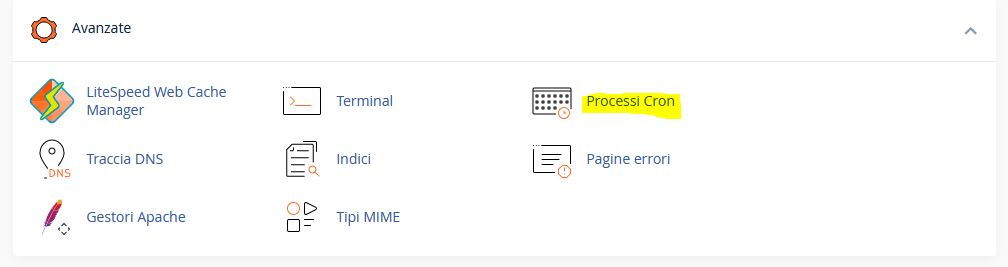
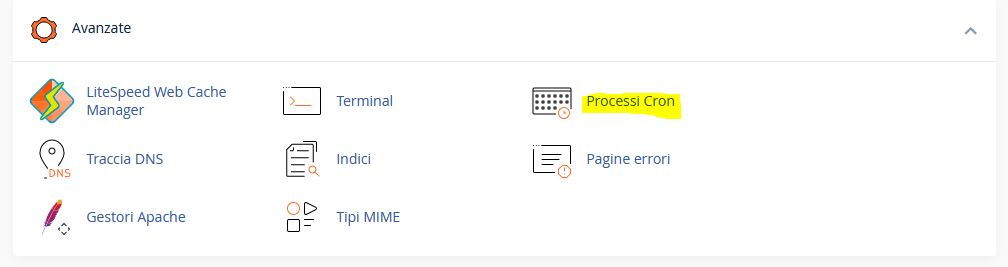
Andare su CPanel>Processi Cron


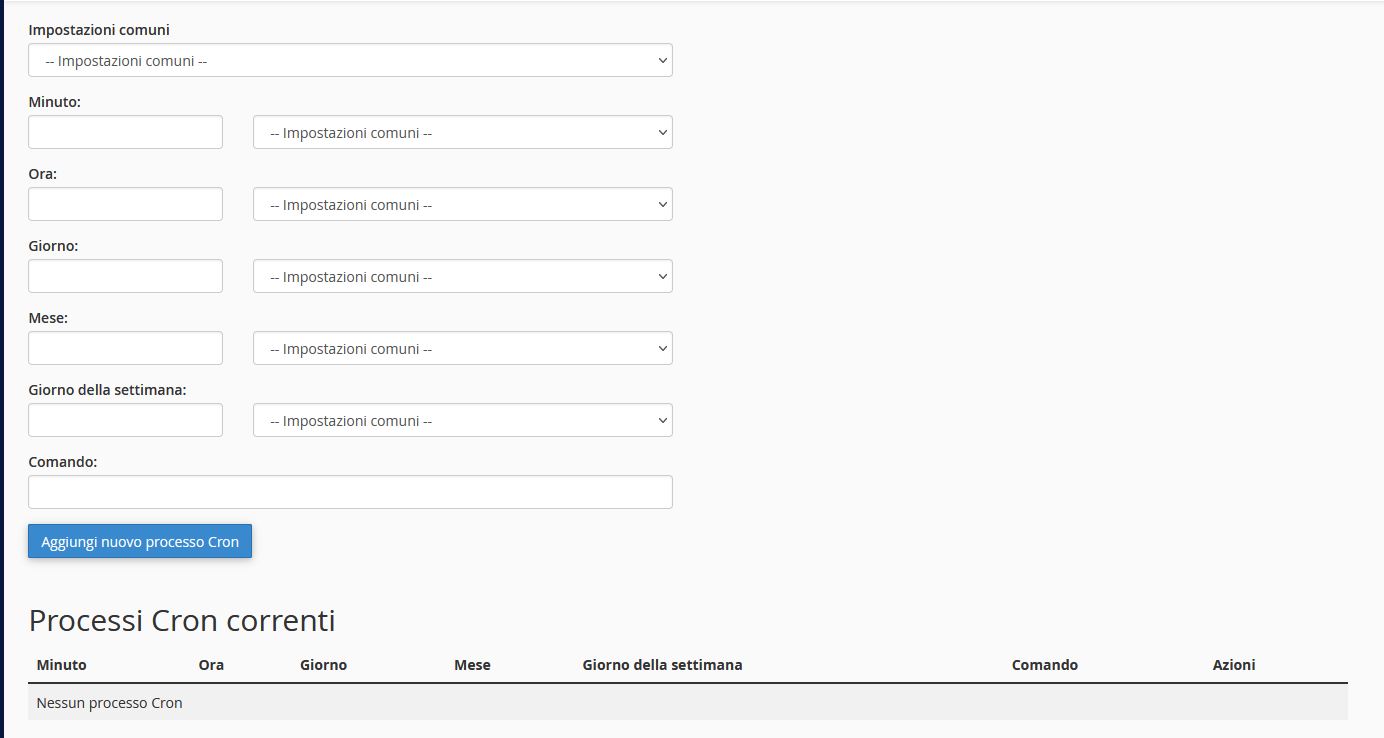
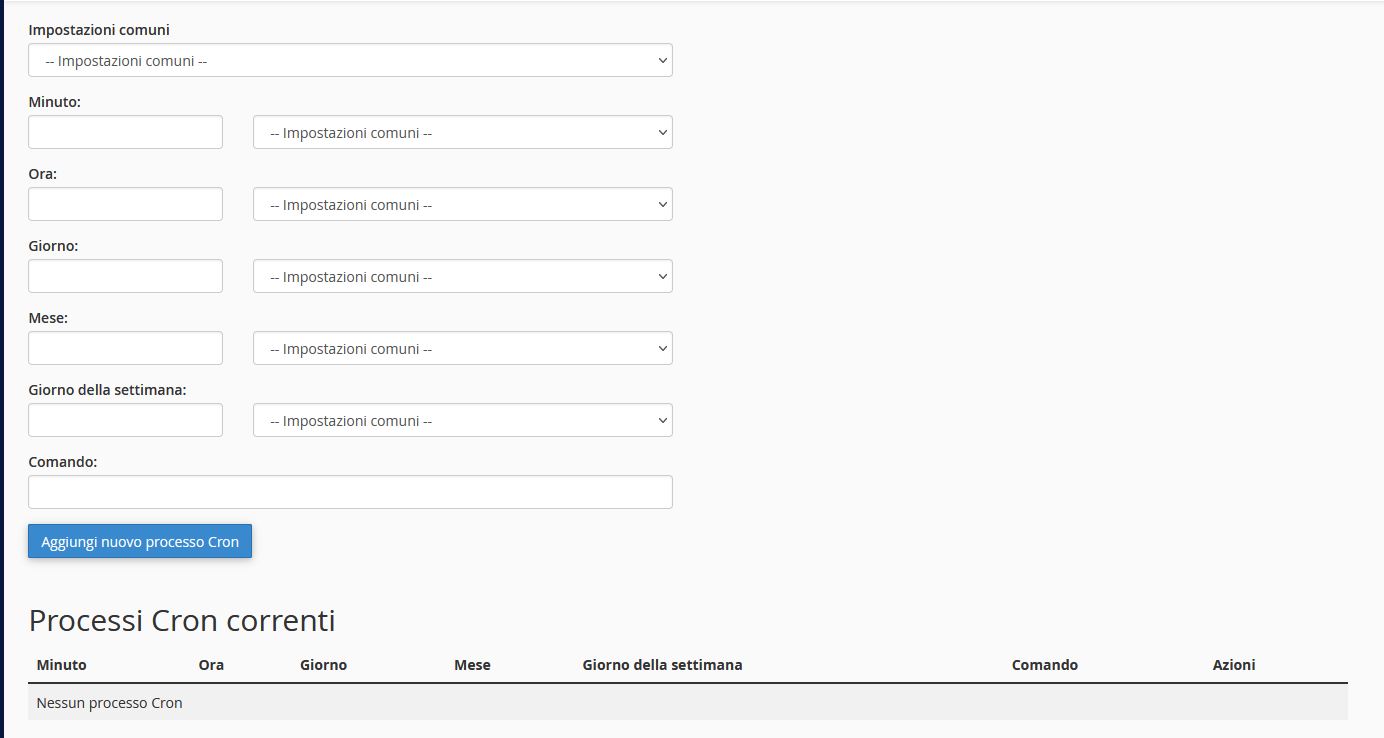
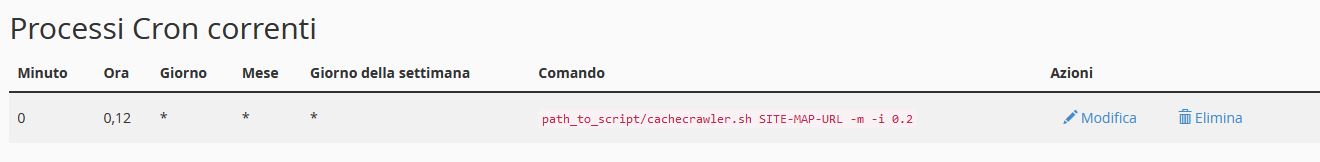
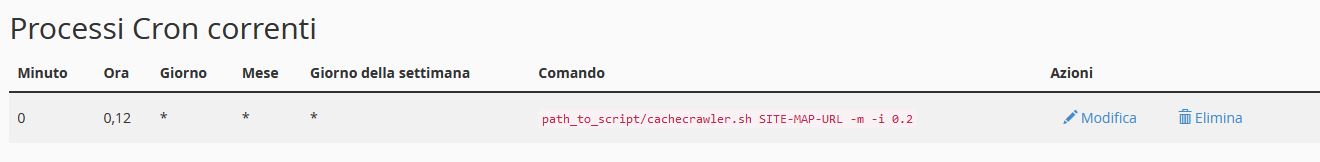
Si aprirà questa schermata per configurare il cron


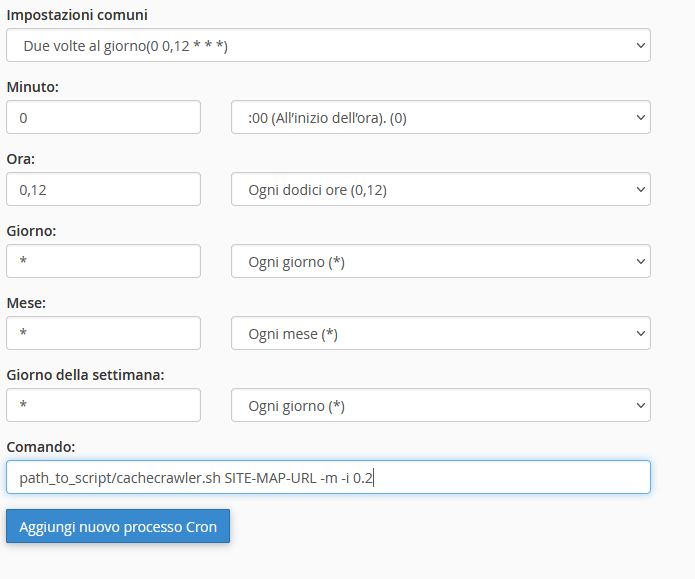
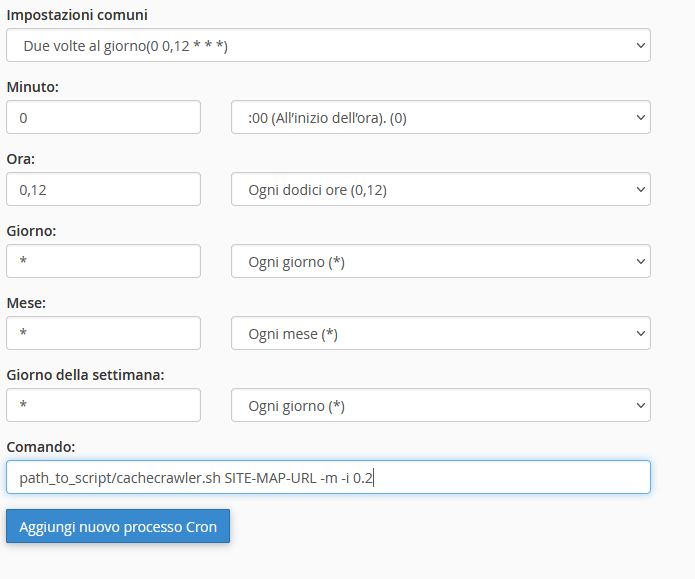
Si può ad esempio settarlo per essere eseguito ogni 12 ore


Il crawler va richiamato con la sintassi
path_to_script/cachecrawler.sh SITE-MAP-URL -m -i 0.2
dove al posto di path_to_script va inserito il path in cui si trova il file .sh.
Al posto di SITE-MAP-URL bisogna inserire l’url della sitemap generata.
Si avrà ad esempio una sitemap così


Ovviamente l’esecuzione può essere anche con maggiore frequenza, tutto varia in base alla frequenza di aggiornamento prodotti del sito.